How to integrate cloud data into a dashboard (using web services)
Full Transcript of Video
In this video, I’ll show you how to consume multiple web services and display the data from each in a single dashboard...all in just a few minutes.
Now, for the sake of this video let’s say that I’m at a company who uses different cloud services for different purposes--I use a cloud CRM, an eCommerce service, and a cloud-based ticketing service for my helpdesk.
Now, let’s suppose that management at my company wants to see data from each of these services all in a single dashboard. But, as of right now, I have to login to each one individually to see data.
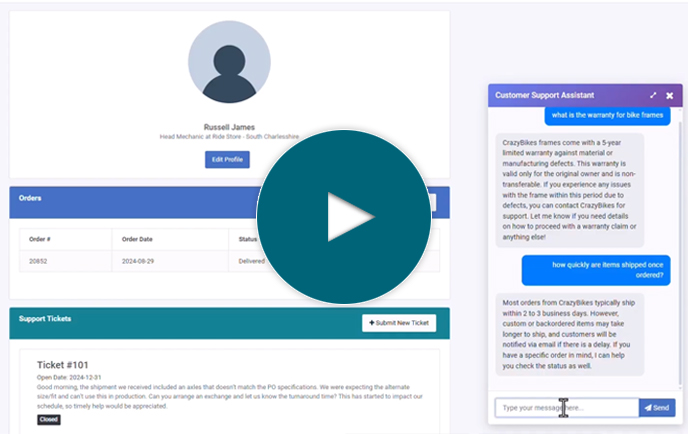
For instance, if I want to see customer info, I must login to my CRM system -- Hubspot. I have all of the data here but I don’t have my ecommerce data or my support ticket data. I’d have to login to those services separately to get that data.
So, how am I going to get data from different places into a dashboard? Most cloud software vendors do provide APIs where customers can pull their data using web services. Going back to Hubspot, they provide very detailed API documentation where I can learn how to pull my data out for use in other places. For instance, if I wanted to pull that same company data that I just showed you, I can get it from this URL. Of course, in this format it’s not easy to read for you and me, but it’s in a format that I can easily consume in other web applications.
So...in this video, I’ll pull data down from my different cloud software systems using their APIs, build simple web applications over that data, and display it all in a single dashboard. Sound good? Okay, let’s get started.
I’ll be using the m-Power Development Platform as it simplifies the process. Now, m-Power creates all types of web apps and works with any relational database.
The nice part is, I can also register web services in m-Power and then build applications over that web service data...just like I would with a database table.
So...let’s do that now. I’ll register hubspot’s web service that I just showed you so I can then build applications over that data.
To start the process I’ll click the ‘register new web service’ button.
I’ll need to name my web service and fill out some basic data.
Then, I need to enter the web service endpoint URL. This is the same URL that I just showed you over here. I’ll go copy that and paste it here.
Okay, so I’ve set up the basic info for my web service. Now, I need to tell m-power what format this data will be in. I’ll head back over to the API documentation and copy the example response data here. This will help m-Power parse the data so it’s usable in an application.
One thing to note--different web services return data in different formats--really it’s up to the API developer to define the JSON structure. Sometimes the data I want is in a nested format, like it is here. To account for this, I can tell m-Power which field contains the data I want right in this box.
Alright, so in this step m-Power has parsed the sample data. Now I can go through and adjust field descriptions. I’ll do that real fast here.
Okay, so in this last step we can add headers. Sometimes you must send certain HTTP headers or parameters with each request--maybe to send some known value or key that identifies yourself. m-Power lets me do this, but I don’t need to do that this time.
Now that we have everything in here, let’s wrap this up. So I’ve registered a web service to m-Power. Let’s test this to make sure everything is working. As you can see, it looks good. I’m pulling data from my hubspot CRM.
The nice thing about this is that now I can use this web service like a database table. It’s reusable and I can build all types of applications over it.
If you remember from the beginning of the video, I said that I’d pull data from several web services. I’ll set those up now but won’t walk you through the whole process because it’s the exact same thing. I’ll set them up and then skip ahead to when they’re ready.
Alright, so now I have 3 web services registered -- one for my CRM software, one for my eCommerce software, and one for my ticketing software. I can now build applications over these services.
Let’s get started. I’ll start by building an application over my CRM data that lists customers and shows which ones have the highest past due balance.
Once I name my app and choose a template, I’ll need to select my web service. Then it’s just a matter of selecting my fields I want to display in my app.
Now, I need to sort this app. I’ll sort descending by the amount due, so those who owe the most will show up first.
So now, I’m all done with the required steps. I could of course add filters, calculations, and more to this, but I don’t need any of that this time so I’ll just move on to the build step.
Once I click build, I just wait while m-Power puts everything together for me. You’ll notice that this process required no coding, it’s all point and click and in just a few minutes I managed to pull data down from a web api and turn it into a web app. Now that it’s done, let’s check it out.
As you can see, it’s pulling data from my web service and sorting it by amount due. This is the same data that you saw before in Hubspot, but now it’s being pulled into m-Power using web services.
Now, let’s pull some data from my other web services and create a couple of reports for my dashboard. I’ll start with my e-Commerce data. I’ll create a report that shows orders over the last 7 days. Once I name my report and choose a template, I now choose my data. I only need a couple of fields for this, so I’ll select those and move on. Once I tell m-Power how to sort my data, I’m all set. I’m move on to the build step and wait while m-Power puts everything together for me. You’ll notice that this build process was identical to the last one. There’s no coding and it only takes a few minutes. Now that it’s built, let’s check it out. I’ll skip past the table of data since I’ll only be using this chart in the dashboard. As you can see it’s displaying orders over the past week.
So, I now have two applications for my dashboard and I just need one more. I’ll build that one in the background here since it’s the same process that I just showed you twice. Let me put that one together real fast here and then skip ahead. Okay, now I have 3 applications that each pull data from different web services-- two reports and a data table. Let’s move on to the last step where I put these in a dashboard.
To do this, I’ll need to first create a new dashboard. Once that’s done, let’s open it up.
You’ll see, right now it’s empty. I can populate this dashboard with any application or chart that I’ve previously built with m-Power. It’s really easy.
So, first let’s grab the first report that I put together. If you remember, this is pulling data from my eCommerce software and shows purchases over the past week. I’ll make sure to include a parameter in here so I’ll only get the chart. Now, let’s grab another chart over here that shows open and closed tickets from my helpdesk software. I’ll include the same parameter and add it to my dashboard.
Okay so now we have two charts that are pulling data from web services..one from my ecommerce software and one from my ticketing software. Now, let’s add the CRM data. I’d like my CRM data to take up this whole bottom section, so I’ll delete this box here. Then, I’ll just stretch this one to fill the whole bottom section. Now, let’s import that CRM data that tells me which customers have the largest unpaid balances.
Once I’m all done with that, I can save this dashboard and I’m all set. I can even grab a shareable link up here if I want to send this dashboard to others in my company. As you can see, it’s now displaying my two charts above my data table. The great part is, each of these elements are pulling data from different sources. This chart pulls data from my eCommerce software, this one from my support ticket software, and this one from my CRM software. So that’s it! In just a few minutes, I created a simple dashboard that pulls data from different web services.
Of course, there’s plenty more that I could do here but I just wanted to show you how easily you can pull data from outside web services and build applications over that data. If you want to learn more about m-Power or set up a demo, visit us on the web at mrc-productivity.com.
Learn how m-Power can help you
Sign up for a free trial
More Videos
Sort videos by category using the options below