m-Power Demo Video Series: Field Service Management
The m-Power Development Platform is a low-code development platform that lets you create enterprise-class web applications without coding. The m-Power Demo Video Series takes you on a deep dive into m-Power's build process, walking you through a start-to-finish development project.
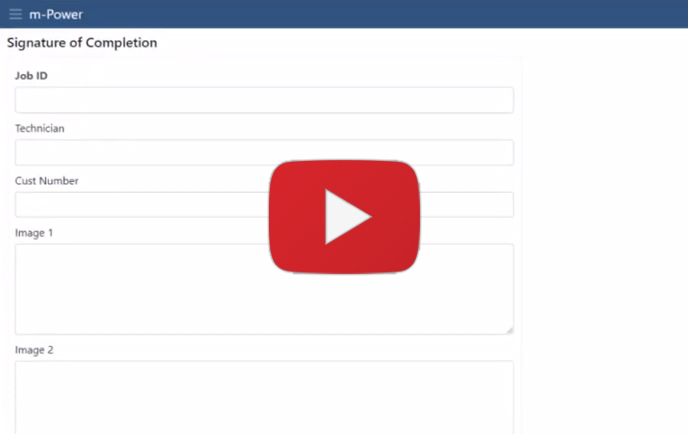
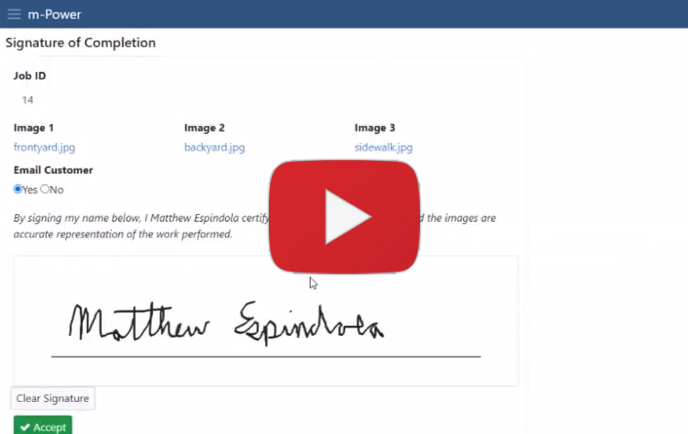
In this video, we create a custom field service management system from scratch. A project like this would easily take weeks using manual coding, but we complete the whole thing in a little over 2 hours. This video walks you through the project from start to finish, and explains each step along the way.
Want to try this field service management application on your own? Try the
live demo!
Don't have time to watch the whole video?
We've broken the video up into steps for those who don't have time to watch the whole thing from start to finish. You can filter the videos by topic and select one of the options below to view a specific step in the build process.
Filter videos by topic
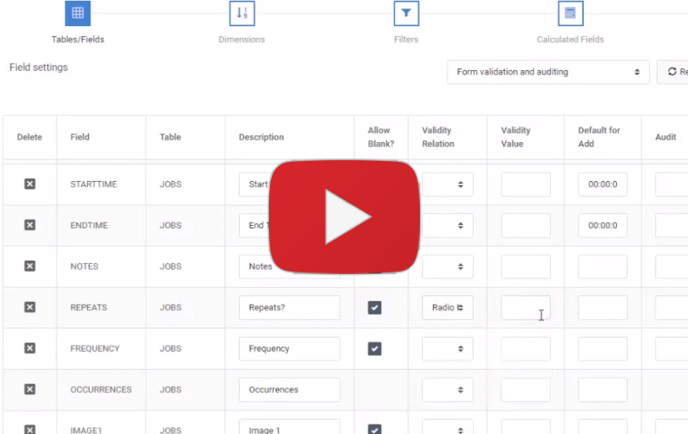
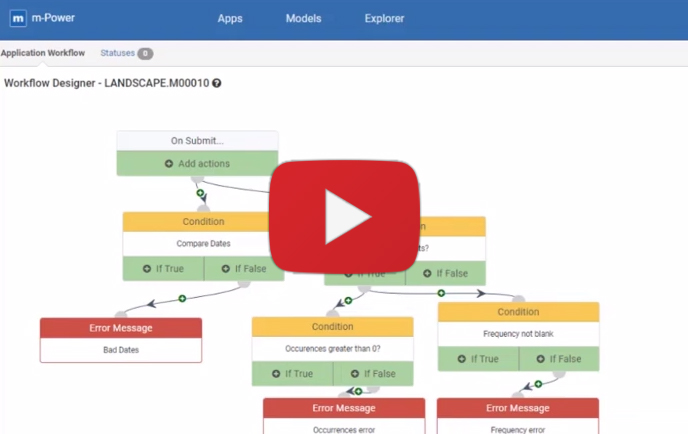
Step 5: Conditional Validation
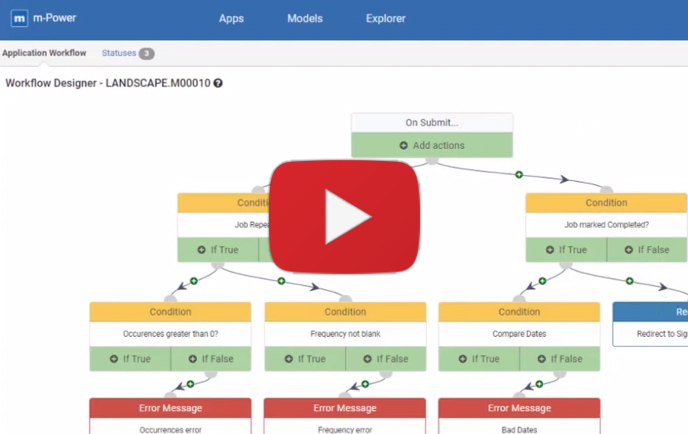
In step 5 of our Field Service Management Project, we set up conditional validation using the Workflow Designer. m-Power's Workflow Designer is a powerful drag-and-drop workflow builder. It can be set to trigger workflows/processes based on user actions or data changes in your app.
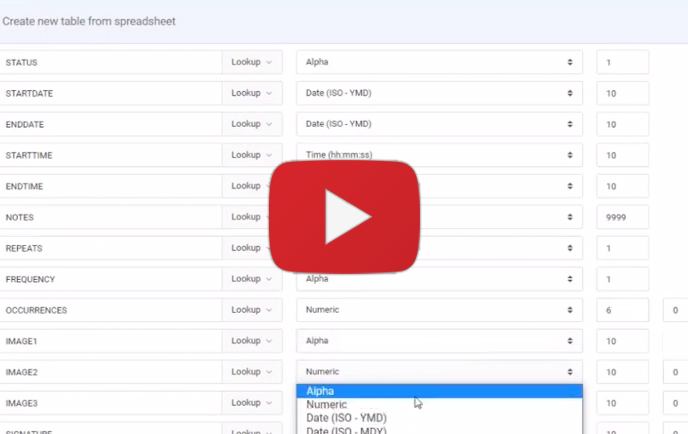
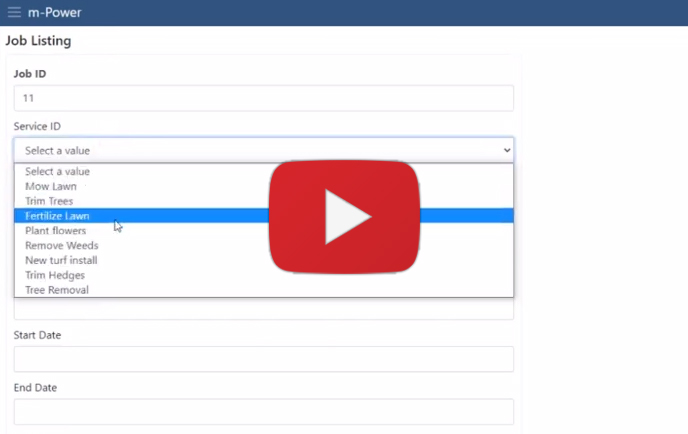
Step 6: Dropdown List
In step 6 of our Field Service Management Project, we create a dropdown list using m-Painter. m-Painter is m-Power's visual editor and is used to customize all aspects of an application. While we're just using it to create a dropdown list here, we'll revisit m-Painter in future steps.
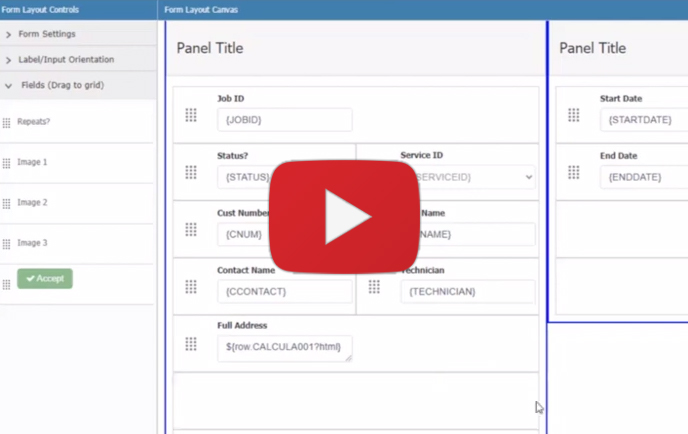
Step 7: Customizing the Form
In step 7 of our Field Service Management Project, we customize the form using the form layout editor. The form layout editor is a feature found in m-Painter that lets you customize any form. Using a drag-and-drop interface, you can modify the look and feel of your form in a few minutes.
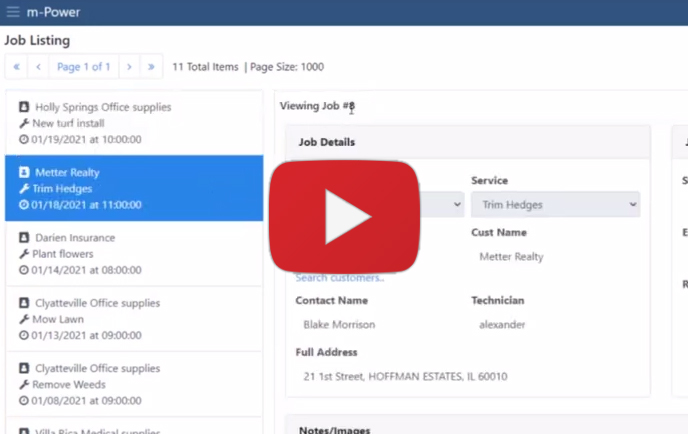
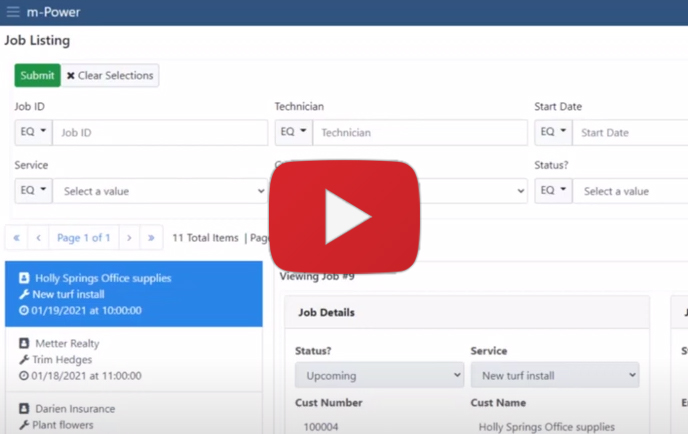
Step 9: Customizing the Left Panel
In step 9 of our Field Service Management Project, we customize the left panel of our Job Listing App, which is currently only displaying the job number. Since m-Painter gives us access to all database fields in our application, we'll use some more descriptive fields in our left panel.
Step 12: Multi-Tenant Security
In step 12 of our Field Service Management Project, we create a reusable row-level security object. We can use the security object in all of our applications to enable multi-tenant security. This means that different users can access the same application but only see data they're authorized to see.
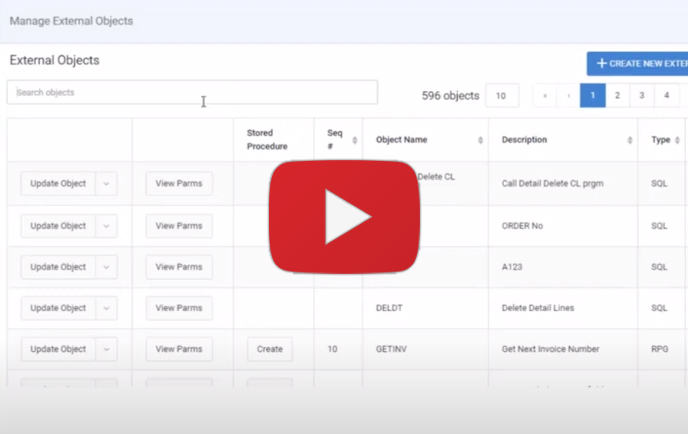
Step 13: External Business Logic
In step 13 of our Field Service Management Project, we add external business logic that will automatically create new jobs if a job is set to repeat. While not usually necessary, we include this step to show how easily you can integrate custom logic or procedures into your applications.