The m-Power Demo Video Series: How to create a custom BI/Reporting suite (with write-back and data warehousing)
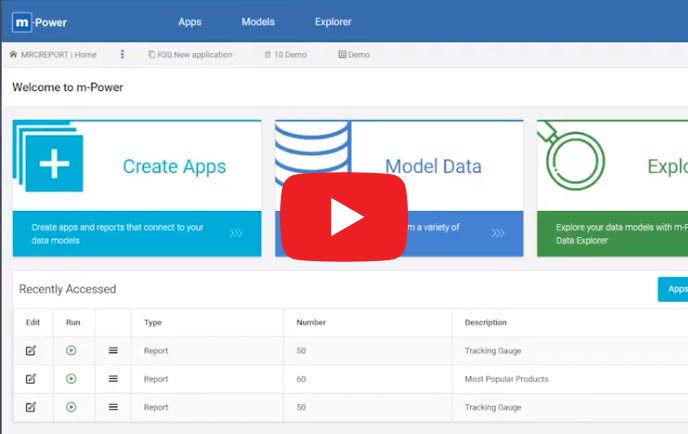
The m-Power Demo Video Series takes you on a deep dive into m-Power's build process, walking you through a start-to-finish development project. In every video, we tackle a development project that would require days/weeks of manual coding, and complete the whole thing in under 2 hours.
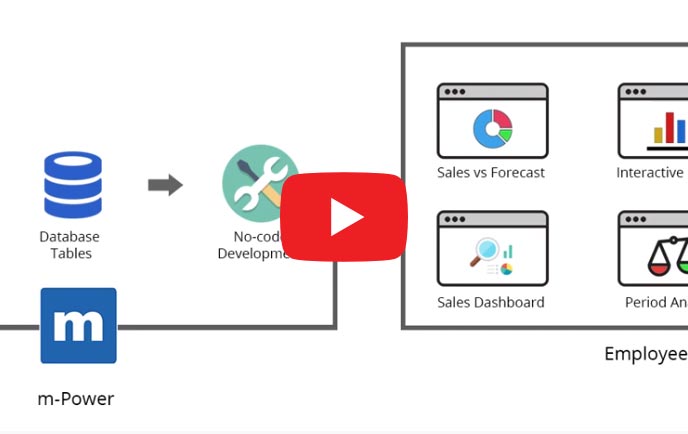
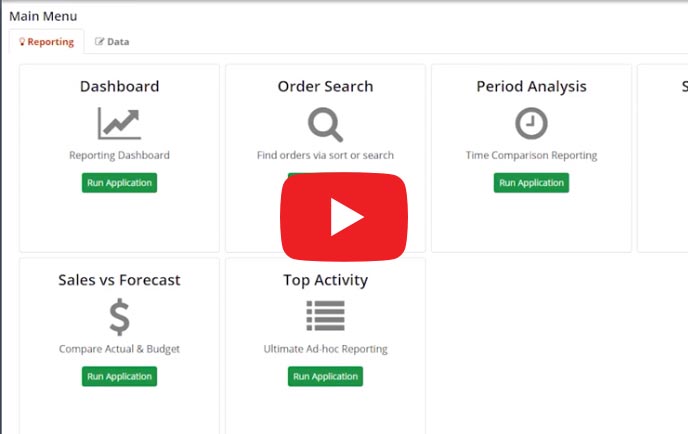
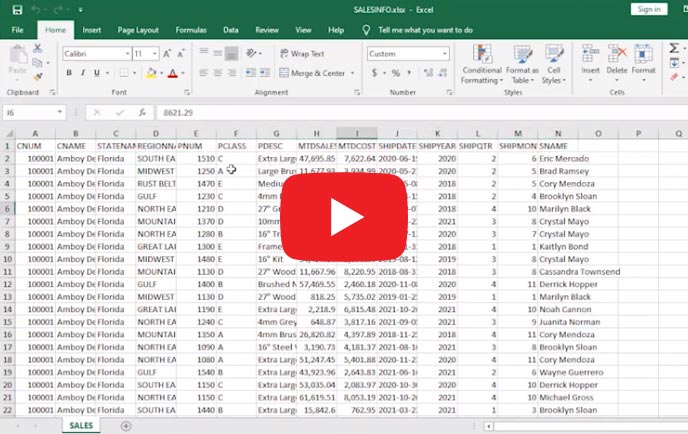
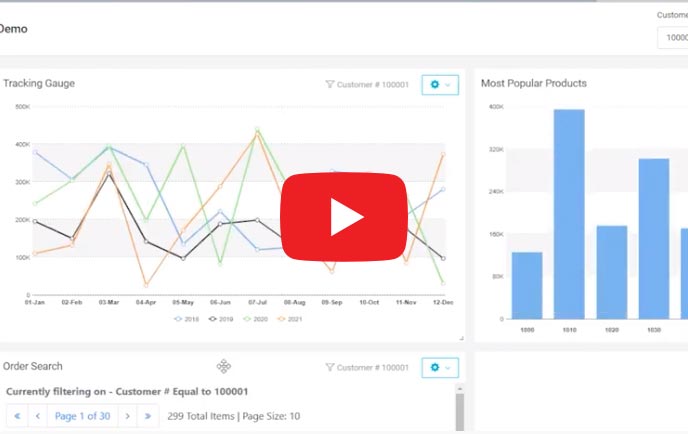
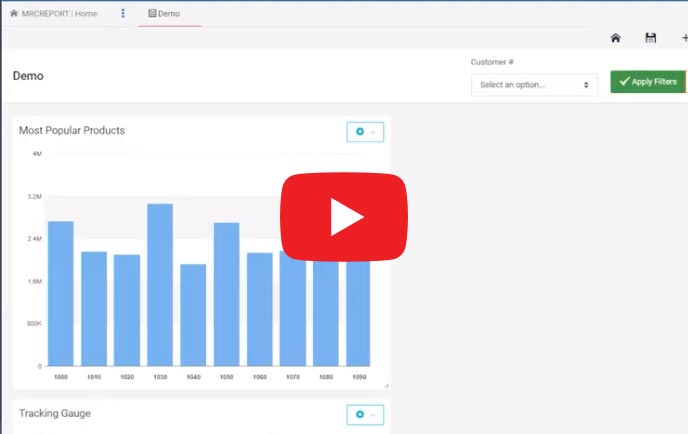
In this video, we walk you through a custom business intelligence/reporting project. We start with a single spreadsheet full of data and create a suite of BI & reporting applications that includes features like multi-tenant security, forecasting, dashboarding, data write-back, data warehousing, and many more. This video walks you through the project from start to finish, and explains each step along the way.
Don't have time to watch the whole video?
We've broken the video up into steps for those who don't have time to watch the whole thing from start to finish. You can filter the videos by topic and select one of the options below to view a specific step in the build process.
Filter videos by topic
Step-by-Step Videos
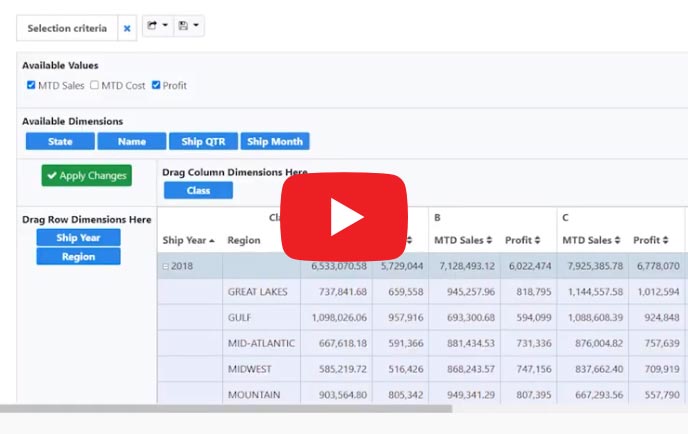
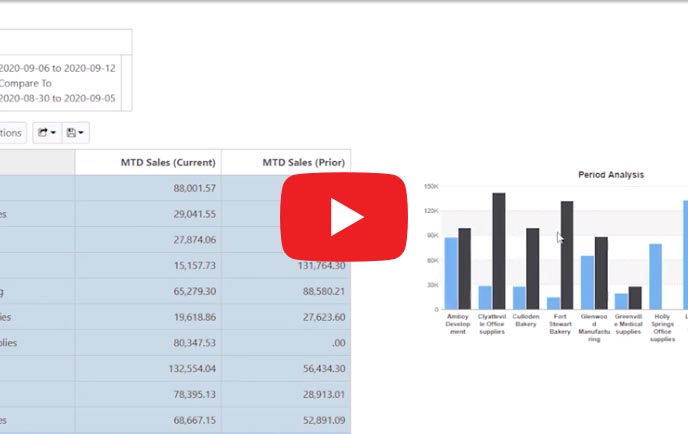
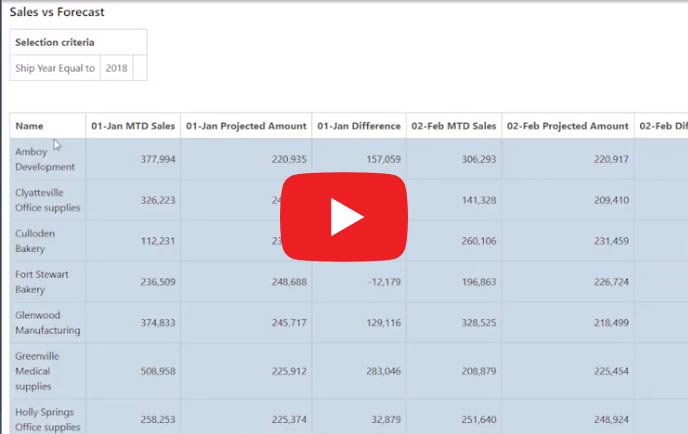
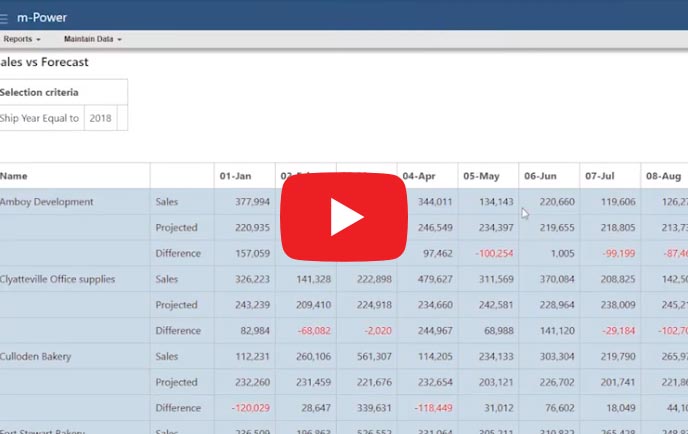
Part 11: The Period Analysis Application
In part 11 of this video series, we create the period analysis application over our data. The period analysis application lets users compare data across date ranges. For instance, it's often used to compare monthly performance vs. the same month in the prior year.
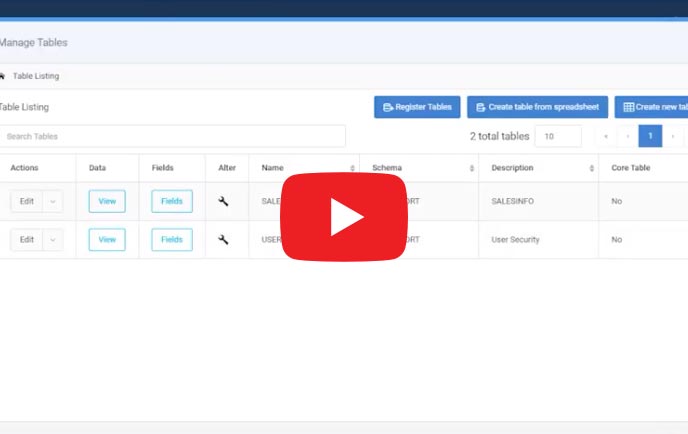
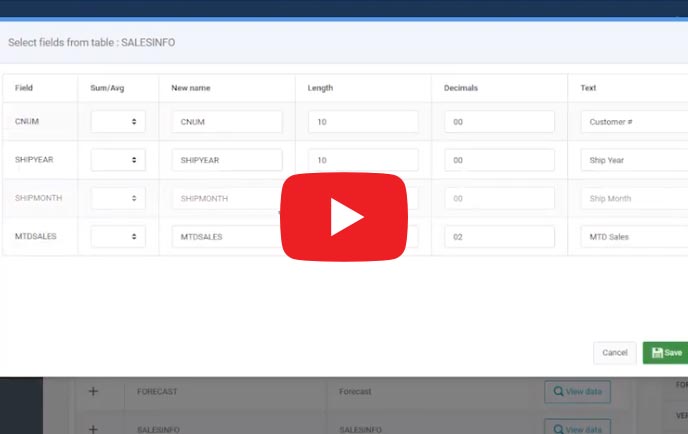
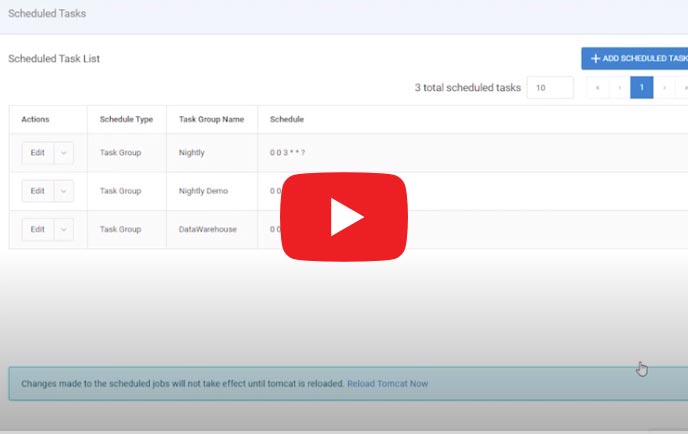
Part 16: Building the Data Warehouse
In part 16 of this video series, we create a data warehouse for our forecasting application. We need this data warehouse because the data we're comparing in the application is formatted differently. The data warehouse object takes data from one table and summarizes it into a like format.
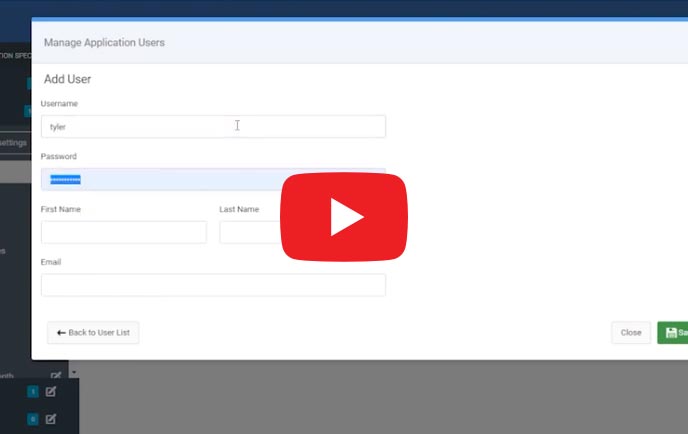
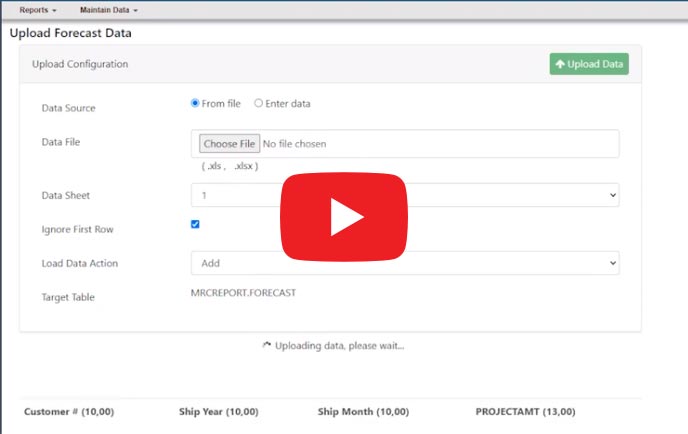
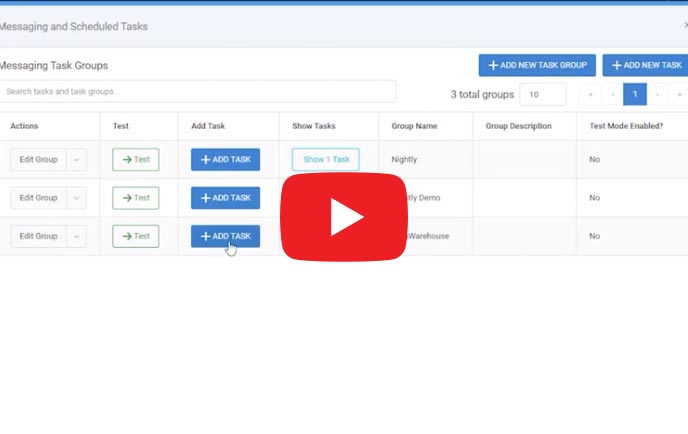
Part 21: Building a Write-Back Application
In part 21 of this video series, we create an application to maintain forecast data. This application offers database write-back capabilities, and lets users update forecast data in the database. In the rest of the series, we'll be building a suite of applications over this data.