The m-Power Demo Video Series: How to create a shopping cart in 1 hour
The m-Power Demo Video Series takes you on a deep dive into m-Power's build process, walking you through a start-to-finish development project. In every video, we tackle a development project that would require days/weeks of manual coding, and complete the whole thing in under 2 hours.
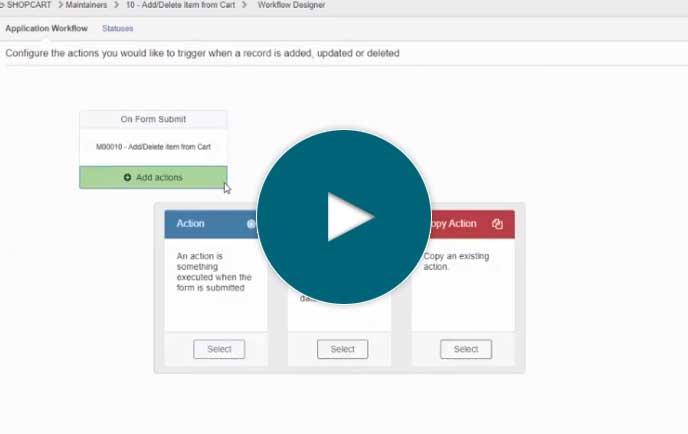
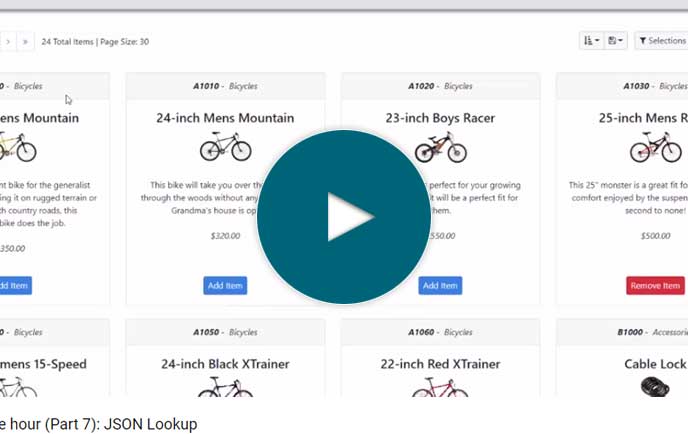
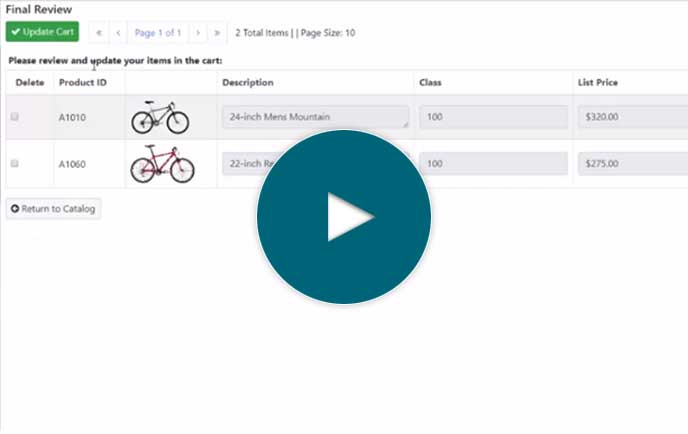
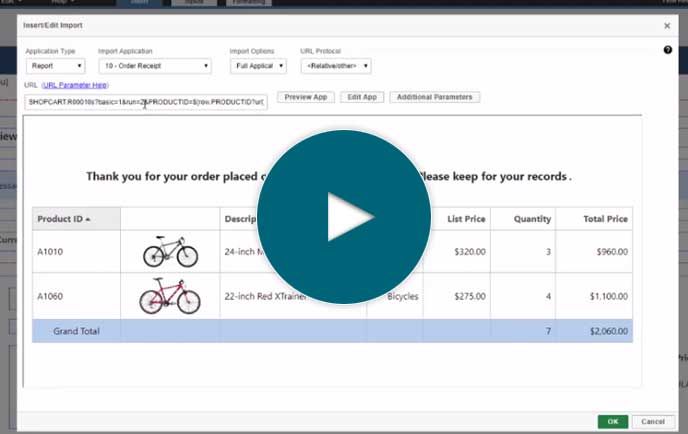
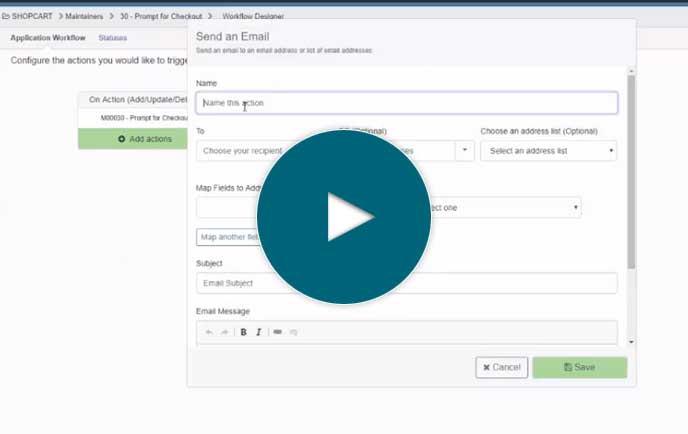
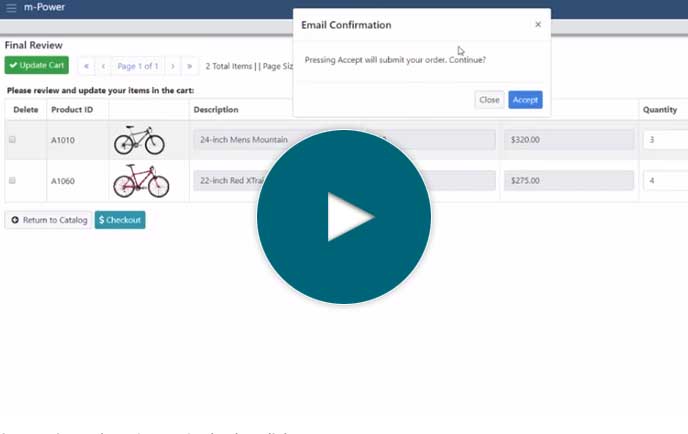
In this video, we walk you through a custom shopping cart project. In this shopping cart, customers will be able to securely browse a product catalog, add items to their cart, and checkout. Once they submit an order, they'll receive an email confirmation and receipt for their purchase. This video walks you through the project from start to finish, and explains each step along the way.
Don't have time to watch the whole video?
We've broken the video up into steps for those who don't have time to watch the whole thing from start to finish. You can filter the videos by topic and select one of the options below to view a specific step in the build process.
Filter videos by topic