Calendar Template
Jump to:
Features
Template Notes
Runtime Walkthrough
Template In-Action
Application Properties
Web Parameters
The Calendar template is a wonderful resource for developers interested in displaying their date-based data graphically. Most often, this template is used for managing Shop floor production, keeping tabs on Employee location (days off, on-site visits, etc…), or managing inventory levels. If you find yourself in a scenario where you would like to organize your date-based data into a friendly, easy-to-read layout, consider utilizing the Calendar template.
Features that Apply to All m-Power Templates
Features that Apply to the Calendar Retrieval Template
All Templates Features:
m-Power templates allow you to retrieve rows of data from one or more database tables or database views. Utilizing SQL statements, m-Power connects to your database and allows you to access the data via a web application.
Back To Diagram
Ad Hoc Template Specific:
m-Power templates allow the end user to sort the data fetched from the database. Ascending or descending order can be controlled from the table heading by clicking the up or down arrows. To turn this feature on or off, access the application properties and select Yes or No for the advancedSort property.
Back To Diagram
Format Numeric Data:
m-Power templates allow developers to easily modify the numeric format of fields to better suit your needs, directly from the interface. An example of this can be the use of a comma at the thousand decimal point: (2,000) or the inclusion of decimal digits: (2,000.00) From the application menu, click Field Settings. For numeric fields you will see a Numeric Field Format column, use the drop down to select the numeric format you need.
Back To Diagram
Filter Via Record Selections:
Create hard-coded or user interactive filters based on specific criteria from your data. This feature allows users to filter the data to display only those records that match the selection criteria. Several options are available to create the relationship of the search, including "equal to, not equal to, is in the list, is in the range" and many more. Learn more.
Back To Diagram
Add Multi-Tenant Security:
m-Power applications can be secured to allow different users to access the same application, but see different results, based on the user login credentials. One example of this can be a report that contains records of customers for all the States in the USA, but the user will only work with the customers in his/her home State, via row level security m-Power can filter and display only the customers that the user is allowed to see. This technique allows you to fully implement scalable security solutions. Learn more.
Back To Diagram
Override/Customizable Error Messages:
All m-Power templates allow you to modify the default error messages. Most error messages are generic in describing the issue, maybe you need your users to see a more personalized or informative error message. From the application properties developers can change the error message without having to open the code source of the application. Learn more.
Back To Diagram
Add Drop-Down List or Lookup List to Text Input Fields:
Add a drop down list or lookup window to your application using m-Painter. These features will allow users to input data by selecting it from a list or lookup windows. This enhances the user experience, simplifies their tasks, and allow for less errors on data input. Learn more about Lookup Windows. Learn more about Dropdowns.
Back To Diagram
Add Calendar Widget to Date Inputs:
Using m-Painter developers can add a calendar picker next to a date input field. The date format in the calendar picker can be modified to match the format in the database. This feature will save users time and it will ensure that the date format entered is consistent with the database. Adding a calendar picker will make your application look and feel more professional. Learn more.
Back To Diagram
Call External Object Programs:
m-Power can handle your back-end business code too! The use of External Objects allows m-Power to tie into your custom coding easily, whether it is Java, SQL, or RPG. Learn more.
Back To Diagram
Saved Searches:
For end users running applications, there is a feature that allows them to save the search and come back to it later, saving them time and making it more efficient by saving multiple searches and switching between them with just a click. These searches can be found on the right upper corner of the running application by clicking Options then Saved Searches. Learn more.
Back To Diagram
Customize HTML with m-Painter:
m-Power ships with its own HTML editor. This tool, called m-Painter, allows you to modify the HTML code in a very easy way by using a WYSIWYG (What You See Is What You Get) editor, where all the graphical modifications are instantly visible. For the advance developers, there is a text editor mode too. You can access the HTML editor by clicking Presentation on the Application Menu. Learn more.
Back To Diagram
Control DB Join Type:
When joining tables you can set the join type of the application to be Left Outer Join or Inner Join. An inner join specifies that only records in the primary table with matching records in the secondary table will be displayed.
Back To Diagram
Add Row-Level Logical Fields:
m-Power allows you to create a logical field at the database level that is available to all applications. The options are Substring, Concatenation, or UDF (User Defined Function). By creating these files at the dictionary level, they are reusable across the entire dictionary, saving the developer time! Learn more.
Back To Diagram
Tablet & Mobile Output:
m-Power allows developers to create applications specifically for PC browser, Tablet, and Smartphone devices. For the user, this means that they can access the same report on their PC, tablet, and smartphone and see a completely different output on each that has been tailor-made for their device. For the developer, it means that they can create and maintain one single application that will create the proper output formats automatically. Learn more.
Back To Diagram
SmartLinks:
SmartLinks allow developers to easily link one application (Inquiry, Report, or Maintenance) to any other application, passing key data automatically. An example of this can be an Inquiry or a Report that links to a maintainer to update only an specific record and then redirect back to the list of records. By smartlinking applications m-Power makes it easy to link applications together to create smooth navigation between web applications. Learn more.
Back To Diagram
Calendar Template Features:
The Calendar template displays a monthly calendar layout, this creates a visual association of the data and dates or days of the week.
Back To Diagram
Paginate Through Months:
The Calendar template allows user to navigate through months or years at runtime, this allows end users to easily find data associated with a specific date.
Back To Diagram
Customizable Data Display:
Using m-Painter, developers can easily modify each cell or day in the calendar to display the data in a way that suit your needs, custom color cell or text background color can be applied to customize the calendar end users will see. Hover over windows or smartlinks can be applied to the data to allow drilling down into more details.
Back To Diagram
Override-able SQL Statement:
The Calendar template allows developers to override the SQL statement. This can be done by accessing the application properties and clicking on the SQL Statement tab. Learn more.
Back To Diagram
Template Notes
Application Settings
Program Name: This will be the application’s name, by default m-Power uses the letter I (Inquiry) followed by a five digits number. Also by default, for every new application m-Power will look at the largest number in use and increase it by 10, you can manually change this number.
Note: The number must be unique in the Data Dictionary.
Select Only Matching Records: When joining to other tables, you have the option to create a Left Outer Join or and Inner Join. Selecting Yes (inner join) will include only matching records from the joined table. A simple example of this could be a Sales History table that links to a Product Master table. Now imagine some products have been discontinued and subsequently removed from the Product Master table. With an outer join, the discontinued products will still be reported. However, with an inner join, records without matching records in the product master will be omitted from the result set.
Template: You can select a template by scrolling left or right through the available templates. The templates define the general layout and functionality of the resulting application. This section will list all the available retrieval templates; you will see a small screenshot of what that template looks like at runtime. Learn more about templates.
Compile Options: Selecting the Advanced Search Row will display an input box for every column that will allow users to filter based on a value, in that column/field. Selecting Advanced Search Dialog will display a button labeled "Selections" clicking this button at runtime; will open a popup window where users can create multiple filters for multiple fields.
Data Selection
Here you will see/modify the table you have selected for your application. Also, here you can create or modify joins to other tables as well.
Sequencing
Here you can select the field that your application will sequence by; you can have multiple sequence fields. You can re-order the sequences to fit your application’s needs. Retrievals also have the power to allow end users to Ad-Hoc sort at runtime on a specific field or column. Learn more.
Note: The calendar template’s first sequence key must be a date field.
Field Settings
Here you will find the settings for all the fields in the application. The options are:
Note: Deleting a field will remove the field from the application only, the table will be unchanged.
Field Name: This is the same name the field has in the table.
Table: The name of the table where that field exists.
Field Description: This is the text that will appear in the column header for that field, you can modify this field to suit your needs. This field will populate with the field description from the table by default, but it can be customized at the application level.
Display: A radio button allows developers to display or hide the field from the output page. There may be situations where a field is needed for calculation purposes, but the field does not need to be displayed at runtime.
Length: Here you can modify the length of the field. m-Power will only allow developers to shorten the length of the field, shortening a fields length will truncate its data. For example, if a field is 10 alpha and it is changed to 5 alpha, now only the first 5 characters will be displayed. The same principle applies to a numeric field, if a numeric field is 8 digits long; changing it to 4 digits long will only display the first 4 digits, and leave out the rest of digits.
Decimals: For numeric fields, you can modify the amount of decimal digits. A numeric field will have the option of changing its decimal length, alpha fields does not have a decimal option, developers can use this as an indicator to check if a field is a numeric or character type.
Numeric Format Code: For numeric fields, you can modify the way the numbers will display, this includes displaying decimals or not, how to display negative numbers, etc. Multiple formats are built in for developers to use, shall you need a different format code, m-Power allows developers to create their own User Defined Format codes; these codes will add logic for common types of fields such as: Currency, Time, or Dates. Accessing the User Defined Format Codes from the Admin section will also allow developers to modify current codes. Learn more.
Note: Do not confuse the User Defined Format Code with the User Defined Functions (UDF). The latter is a feature that allows developers to create or incorporate programing functions into m-Power. Learn more about UDF's.
User def: This feature has been deprecated.
Record Selections
Record Selections can be created over fields from both primary as well as secondary tables. These are the options:
Relation: A drop down allows you to select a relationship for the filter.
Value: This is the value to compare against. The options are:
Constant Value: A constant value allows you to hard-code any given value into a selection. This value cannot be modified by the end-user at run–time.
Application Field Value: Developers have the option of comparing a value from one field to a value from another field within the same record.
And/Or: When creating multiple record selections, you have the option to set them as "and" or "or" Example: selection A "and" selection B will display only records that match both selections. Selection A "or" selection B will display records that match one or both selections. Learn more.
Calculations
Calculations are a very powerful feature of m-Power; with calculations, developers can create logical fields that will apply to the current application only. This can be used to include SQL code in a field, such as cast a numeric field as character, create date conversions, inserting the current date and time, and much more. Learn more.
External Objects
This feature allows developers to connect m-Power application with their current business logic, or to extend m-Power capabilities by allowing developers to write their own Java, RPG, or SQL programs, and integrating these programs into the applications. m-Power utilizes "locations" to connect the external objects, these locations vary depending on what the external object does and when it should be executed. The following locations are supported in this template: Learn more.
*STRADVSCH This location has been deprecated.
*ADVRECSEC This location has been deprecated. Learn more about Row Level security.
*READRECRD This location will call the external object after each record is processed.
*SELECTFLT This location has been deprecated. Learn more about creating dropdown lists using m-Painter.
SmartLinks
SmartLinks allow developers to easily link one application (Retrieval, Report, or Maintenance) to any other application, passing key data automatically. The benefits of this are many, including: creating applications that will allow developers to link a Retrieval to a Maintainer in order to update an specific record passing key parameters automatically. Create a Hover-Over window; create a popup dialog, and many more. By, passing parameters automatically when creating a link in m-Painter, SmartLinks save the developer time by simplifying the process. Learn more.
Note: After performing any changes in the above sections, the application must be recompiled for the changes to load. If the changes are to be displayed at runtime, then the Presentation Layer code (HTML) must be overwritten when recompiling the application.
Runtime Walkthrough
The Calendar Template, as its name implies, is designed to display data in a calendar format. End-users can change months either by clicking the arrows at the top, or by selecting a month and year through the dropdowns. While a search function is not available by default, this can be added through application properties. This adds the advanced search dialog to the page, through which a user can search. However, search results are limited to the month that is currently displayed.
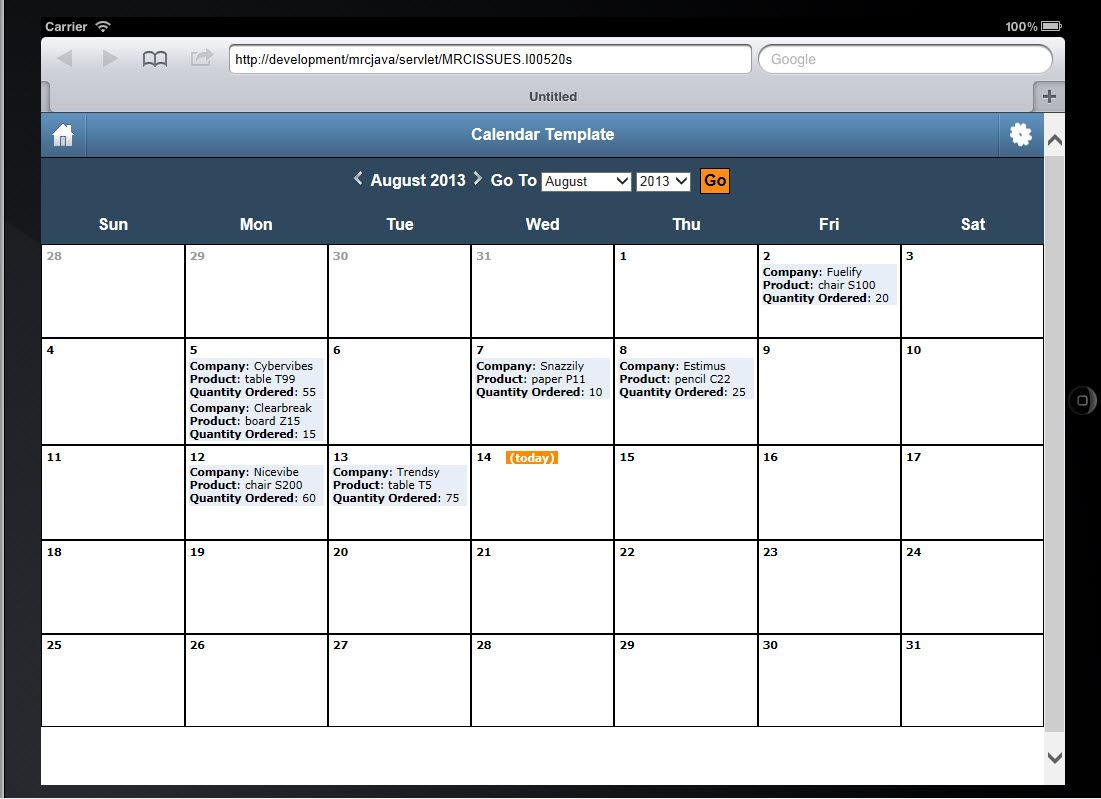
Template In-Action
Application Properties
When accessing the Application Properties, a popup window will open with 5 tabs; let’s go through each of the tabs:
Program Options:
advanceSearch: Selecting "Yes" will include an input field for each field in the Selections window. This will allow end users to type in a value to filter on and to choose a relationship to search. Default value is "Yes".
advancedOptions: Selecting Yes will allow end users to select what device layout to display or to save a search, by clicking the Options link in the right upper corner of the application at runtime. Browser Mode will allow end user to select a different HTML device output, what devices are supported can be configured from the Admin section, learn more about Mobile Apps. End users can filter data and then save the settings of that search to come back to it at a later time, learn more about Save Search.
ajaxitems: When end users begin typing in a filter input at runtime, the AJAX Suggest will find matching records and display a drop down list for the user to pick. This property allows developers to turn this feature off or set how many values the AJAX Suggest will display. By default this feature is turned on.
ajax_form: Selecting "Use AJAX form submit" will refresh only the part of the page that has change. This can useful if performance is an issue, for instance when end users click the link on the column header to sort ascending or descending, refreshing only part of the page will help improve speed by not reloading the whole page from the server. Selecting "Use traditional form submit" means that for every change on the page the whole page gets reloaded from the server, this is the default property.
max_rows: Sets how many events will be displayed on each Calendar month. The default is 5000.
edit_type: m-Power includes a very handy WYSIWYG HTML editor; this tool allows developers to make changes to the HTML layout of the application in a friendly graphical layout. Selecting "Text editing only" will allow the developer to edit the HTML in text mode, developers may want to use the text editor when making advance modifications to the HTML, and wish to have absolute control over the HTML code. WYSIWYG is the default mode.
hide_header_footer: Depending on the application and its function at runtime, there may be occasions when not displaying the header and footer of the application could be a good thing. An example of this can be an application being imported into another application and the developer wishes to display the whole application but the header and footer may take too much space on the screen. Selecting "Yes" will hide the header and footer. "No" is the default for this property.
mrcDTfml: Specify the date format of the first sequence numeric field. In order to properly sequence the application, m-Power needs to recognize the sequence key’s date format. m-Power ships with several different date formats available by default, select your date format from the dropdown and then click accept.
showdayofweek: List days of the week to display: 0=Sun, 1=Mon, 2=Tue, 3=Wed, 4=Thu, 5=Fri, 6=Sat. To display only Mon through Fri, for example, specify 1 2 3 4 5 and then adjust the column headings.
mrcMTH01 – 12: This property allows developers to modify the description text displayed for each month. By default the description contains the full name of the month, if you wish to display only the first three letters, simple change January to Jan.
SQL Statement
secureby: m-Power applications can be secured against username or session ID. Click here to learn more about this feature.
sql_statement: Developers have the opportunity to overwrite the default SQL statement generated by m-Power. Click here to learn more.
Mobile Options
mobile_large: The option selected here will display when the application is run in a tablet PC.
mobile_small: The option selected here will display when the application is run in a smartphone screen.
min_large_mobile_size: When deciding whether to use large mobile skeleton or small mobile skeleton, the number here represents the amount of pixels that will delimit small mobile from large mobile. The default is set to 800 pixels, meaning that if m-Power detects a screen smaller than 800 pixels it will use the small skeleton layout instead.
device_options_pc: Sets what devices will be available to display in PC browser when clicking the Options link at runtime. Example: Selecting "PC, Table, Smartphone" means that those skeletons will be available as selections to end users at runtime.
device_options_tablet: Sets what devices will be available to display in a Tablet when clicking the Options link at runtime.
device_options_smartphone: Sets what devices will be available to display in a smartphone when clicking the Options link at runtime.
Miscellaneous
go_lastpage: If a user clicks on the "Last Page" button, this is the last page that will be accessed, even if there are more pages.
remove_counter: When a retrieval takes a long time to return data, consider building an index or turning off the counter. By removing the counter, you can greatly increase the performance of your application.
Override Properties
This section allow developers to override the default error messages , by selecting the error message you wish to customize, and then simply modifying the "Value" section to whatever you would like your message to say at Runtime in place of the default message. Learn more about custom errors.
Web Parameters
Common Parameters — These parameters apply to every template:
|
Name |
Possible Values |
Example Value |
Description |
|
debug |
0: Off |
1 |
Loads your application with SQL statement and application logic time listed. This is often useful in determining how your dataset was determined and deciding if indexes should be created for this query. |
|
init |
0: Off |
1 |
Forces your application to refresh the page from the server. Useful if you are making changes in a development environment but are not seeing your changes. |
|
preview |
0: Off |
1 |
Used with m-Painter’s "Save and Preview" option. This option tells the page to not use the permanent version of this file, but rather the temporary one from your changes in m-Painter. |
|
FIELD |
Any value |
23 |
Applications allow you to pass values directly to any field when it is specified as a sequence key. |
|
CALCULA001 |
Any value |
5000 |
When a calculation is a parameter calc, you can pass its value across the URL to other mrc applications. Use CALCULA001 for your first calculation, CALCULA002 for your second calculation, and so on, for all your parameter calculations. |
Calendar Template Parameters
|
Name |
Possible Values |
Example Value |
Description |
|
slnk |
0: Off |
1 |
This parameter tells your retrieval that this page is a SmartLink. This means that the page will only show records that equal the value(s) you pass to it. Without specifying slnk=1, the page assumes a greater than or equal to (GE) relationship. |
|
val_FIELD |
Any field |
CUSNO |
Used in conjunction with rls_FIELD, this is often used when you want to utilize relationships other than EQ & GE, within a retrieval. For instance, specifying val_CNAME=ABC means that your page will use ABC as the value against whatever relationship you specified in rls_CNAME. |
|
rls_FIELD |
EQ, NE, GE, GT, LE, LT, LS, NS, RG, NR, NG, NL, CT, CA, CO, SW |
EQ |
Replace X with any standard two digit relationship. Using the example above, rls_CNAME=CT would show all records where "ABC" existed within the CNAME field. |
|
pageName |
Any .html page |
secondary.html |
This parameter allows you to have multiple screens per application. Often useful when you need to paint outputs differently, yet still use the same application. |