 A couple of months ago, I wrote up my thoughts on developing mobile applications for business. In short, I believe that creating web apps designed for mobile use makes more business sense than creating platform-specific applications. I’d like to go one step further and explain how this concept works from an architectural perspective.
A couple of months ago, I wrote up my thoughts on developing mobile applications for business. In short, I believe that creating web apps designed for mobile use makes more business sense than creating platform-specific applications. I’d like to go one step further and explain how this concept works from an architectural perspective.
First, you must understand n-Tier architecture. While this sounds like a complicated technical term, I assure you that it’s relatively simple and makes sense from a business perspective. In short, n-Tier architecture breaks an application up into separate layers, or tiers. Typically, there’s a presentation layer (what you see in the browser), an application layer (your business logic), and a database layer (data storage).
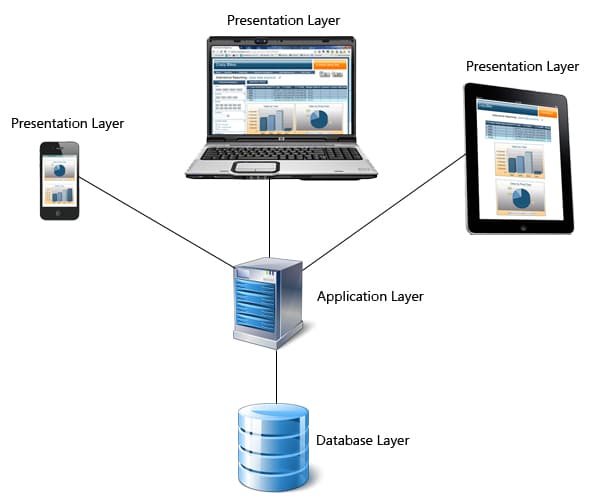
How does this apply to mobile web applications? Applications built with n-Tier architecture let you create multiple presentation layers for each application. That means one application could have 3 different presentation layers, each optimized for different devices. For example, take a look at the image below:

In case it’s not clear in the image, this is an example of one application with 3 different presentation layers. Although it looks different on each device, it’s all one application!
How does this work? First, you create the application. Once you create the application, you create different presentation layers for each device that will access the application. Then, you place a piece of javascript in the application that checks the user’s browser and delivers the appropriate presentation layer to the appropriate device.
How does this help you? First, it saves time…lots of time. You’re not building different applications for different devices. Altering presentation layers is far less time consuming than creating whole new applications. Also, since this application runs in the browser, you’re only creating one presentation layer for all smartphones, regardless of operating system.
Think about it: Would you rather create a new application for every smartphone and tablet operating system, or create one application with multiple presentation layers?
Here’s another way it helps you. Since each tier is separate of each other, they can reside in different places, and be edited by different people. That means your designers can maintain the presentation layers without touching the application or database layers. That means a change to the application only requires one change to the necessary layer. In other words, it’s a safer approach that’s also easier to maintain. If I used corporate buzzwords, I would call that a “win-win.”
Why should you take this approach with your mobile business applications? It’s easier, safer, faster, and more maintainable. There’s no need to run out and hire platform specific developers. Of course, the one requirement for this method are n-Tier applications. If you don’t know how to create them, m-Power lets you create n-Tier web applications without any programming. Try it for yourself with the free m-Power Test Drive.
You Rock! Exactly what I was looking for.
Thank you for sharing this article. Have shared the link in my social networks.
Hey Joe Stangarone Great Article!! I really appreciate your post and agree with you. Thanks for good information and way of explaining., This will be really useful. This article has provided me with an insight about Mobile applications: Why architecture matters.