December 2013 Oak Brook, IL
Today, software tool developer mrc announces the release of a brand new m-Power user interface. m-Power is software that rapidly creates web applications such as report-writing, Business Intelligence, executive dashboards, e-commerce, customer portals, and mobile applications to name a few.
mrc redesigned m-Power's interface from the ground up to keep pace with the rapid evolution of web application development. Driven largely by the rise of mobile devices, new trends have emerged that will forever change the world of web application development software. Two of the most important of these changes include:
-
There is no "typical" user
In the past, software developers designed their interfaces around the idea of a typical user—someone working on a PC or laptop and using one of a few web browsers. With the rise of mobile devices, the idea of a "typical" user has vanished. These days, users can access web applications on a variety of devices (PCs/tablets/smartphones) using many different browsers. Modern web applications must adapt to this new reality.
-
Users expect simplicity
With the rise of mobile apps, user expectations have changed. Users now expect simple, intuitive interfaces and are more likely to abandon an application if they find it confusing or unclear. Modern web applications must become simpler and more intuitive to keep pace with user expectations.
In response to these trends, mrc rebuilt m-Power's interface with an emphasis on two critical areas:
-
Responsive design
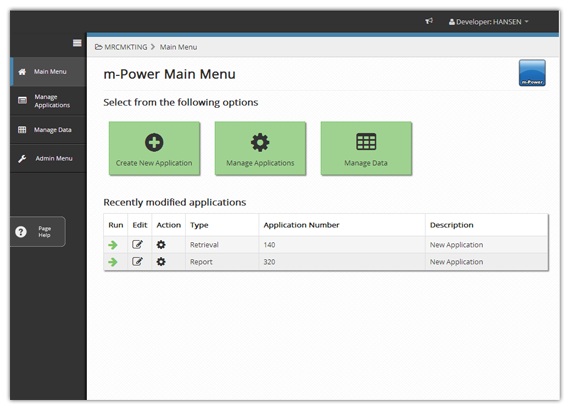
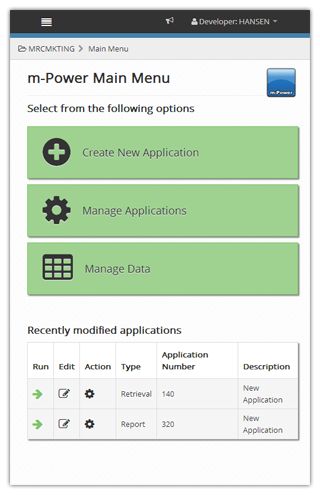
m-Power's new interface is responsive, meaning that it automatically recognizes and adapts to the user's device. It understands when a user accesses m-Power on a smartphone or tablet, and adjusts the layout for optimal usability. Figure 1a and Figure 1b illustrate the differences between m-Power's interface on different devices:
![m-Power Interface PC]()
Figure 1a: m-Power's interface on a PC: This image illustrates m-Power's new interface as seen on a PC or laptop. It automatically adjusts to different screen sizes and resolutions, and works equally well using both mouse-based and touch-based interfaces.
![m-Power Interface Mobile]()
Figure 1b (left): m-Power's interface on a smartphone: m-Power's new interface automatically recognizes the user's device and adjusts accordingly. The image on the left illustrates how the screen above would appear on a smartphone. m-Power automatically resizes the buttons and adjusts the layout for maximum usability on a small, touch-based screen.
-
Ease of use
Designed with simplicity in mind, m-Power's new interface further simplifies web application development without sacrificing any of m-Power's capabilities. Besides a cleaner look and feel, m-Power's new interface offers a number of new features to promote ease of use, such as:
-
Guided build-process
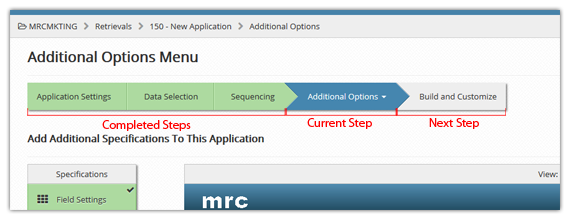
m-Power's build process now includes a step-by-step navigation bar that guides users through the entire build process. It understands the user's progress in the build process, and enables/disables options accordingly. Figure 2 illustrates one of the build process screens found in the new interface, complete with the step-by-step guided navigation.
![m-Power Interface Build Progress Bar]()
Figure 2: Build Process Navigation Bar: The build process navigation bar guides users step-by-step through the build process. Completed steps turn into buttons, which let the user go back and make changes to any step.
-
Slide-up help on every page
To help users avoid confusion, m-Power's new interface includes a slide-up help box that delivers FAQs and additional information specific to each page. Rather than simply directing users to a broad support area, mrc created a custom help section for every screen in m-Power.
-
On-screen tour
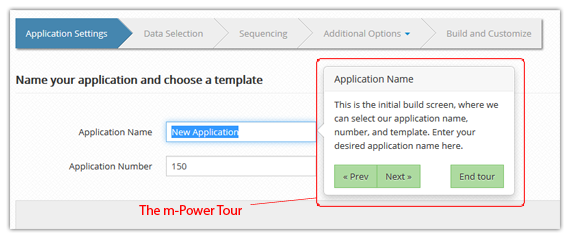
When users first access the new m-Power interface, they are greeted with an on-screen m-Power tour. As illustrated in Figure 3, the new tour introduces the user to m-Power, and guides them through a sample build process.
![m-Power Interface Tour]()
Figure 3: The m-Power Tour: The m-Power Tour welcomes first time users, and provides an on-screen guided tour through m-Power. The simple pop-up boxes guide users through their first build process, explaining each step along the way.
-
"Users now expect software that works on any device and is instantly understandable," says Tyler Wassell, mrc's Manager of Software Development. "Rebuilding the interface addresses these two realities perfectly: It gives users a completely intuitive interface and positions m-Power for the new, mobile-focused world of the future."
###For additional information contact mrc via phone at 630.916.0662; via fax at 630.916.0663; via e-mail at mrc@mrc-productivity.com.
About mrc
mrc's development tool suite, m-Power, is used to create business applications and can run on any database or platform that supports Java (e.g. OS/400, Linux, Unix, and Windows). m-Power is used to create an endless variety of business web applications such as: Mobile apps, Web reports, dashboards, eCommerce apps, business intelligence, and more.
mrc was a recipient of the Apex Award for application development, is a long-time IBM Business Partner, and has been producing award-winning development software since 1981.