A common misconception with mobile applications is that the truly powerful apps have to be downloaded and installed. However, the idea that installed applications are superior to web-based applications is simply not true. In fact, I am going to walk you through an example today that can capture your location directly from a web-browser, without the need for any custom client side application! In the end, this means that you can confidently roll out applications to any user, regardless of their mobile device’s operating system without any worry of incomptability!
The majority of modern web browsers now provide support for HTML5 Geolocation. HTML5 Geolocation provides a way to incorporate a user’s current location into PC and mobile web applications. In this example, users are able to upload a photo along with some information about where they are currently located. The web application, using HTML5 geolocation, tags the post with the user’s geographic coordinates. The application then plots the user’s location on a map along with all other user posts that have been made.
Implementation
Implementing this functionality into an m-power web application requires only some basic knowledge of JavaScript. In fact, I will provide the code below that can be easily copied into your web application.
Code:
Via the browser’s JavaScript API, we are able to obtain the user’s latitude and longitude coordinates. For web applications running on a mobile device, the browser will attempt to use the device’s location services (GPS) to get the current location. For privacy reasons, location services must be manually enabled by the user in order for the browser access this information. If the location services are turned off or are not supported by the browser, this JavaScript code will display a message to the user.
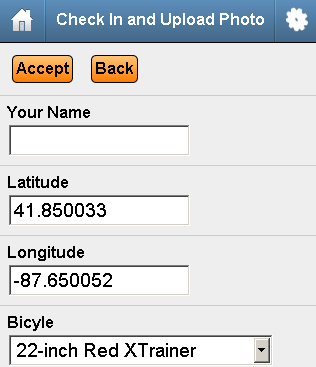
Now that we have inserted the code above into the <head> of the web application’s HTML, let’s take a look at the web form that will write the user’s coordinates to the database. As you can see below, I have built a maintainer that contains a latitude and longitude field. These fields are populated automatically by the JavaScript code above when the page loads:
Note: For demonstration purposes, I have left the latitude and longitude lines visible, but this is not required.
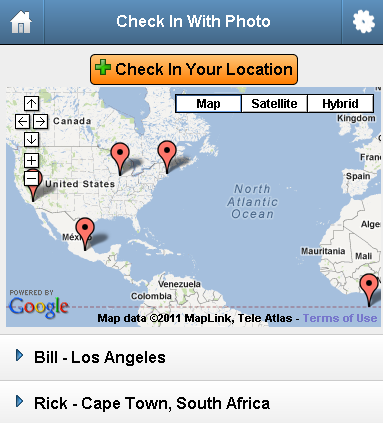
That is all there is to it. As user’s log their locations, the data can be used in a number of ways. In this example, I chose to plot the coordinates on a map using the google maps API. You can see in the screen shot below that several users from around the world have uploaded their current locations:
Conclusion
Incorporating HTML5 geolocation into your web applications is easy and a great way to take advantage of the GPS/location technology available on mobile devices. With HTML5 geolocation, there is no need to spend time programming native mobile applications. Anyone with the most basic knowledge of web technologies can build powerful, geo-centric web applications with m-power today!
![]()
Note: As browser security requirements evolve, this functionality may become limited in certain browsers. For example, Google Chrome now requires a secured origin (https) to use this function.



Pingback: Upload Files and Photos from your PC or Mobile Device » mrc Tech Blog
Pingback: How to use GPS in your mobile web apps | mrc's Cup of Joe Blog
Good to know! I also have heard that only native apps can use these features.
Thanks for the heads up!
Thanks for writing the article. Im actually having trouble considering gps for my concept ios app. How easy is it for your app to use the users compass (which already displays their long and lat coordinates) and send that information to the app to record? It seems that way will skip trying to track your location and simply use the ios built in compass and basic math to find people near you by subtracting long and lat coordinates. Does that make sense?
Thanks again.