Overview
Often times in grid (table) based templates, developers want to ensure that the header row on a table “sticks” with the data as a user scrolls down the page. All Reports utilize this feature, available via the Application Property ‘Lock Table Header on Screen’.
For non-Report Bootstrap applications, the ‘Lock Table Header on Screen’ property does not exist. Instead, use the following snippet of CSS code to create a sticky header for your data table.
Implementation
Please insert the CSS code into the section of your application HTML. Note, this CSS rule can also be applied to your dictionary stylesheet.
<style type="text/css">
.tableFixHead {
overflow-y: auto;
height: 200px;
}
.tableFixHead table {
border-collapse: collapse;
width: 100%;
}
.tableFixHead th,
.tableFixHead td {
padding: 8px 16px;
}
.tableFixHead th {
position: sticky;
top: 45px;
background: #fff;
}
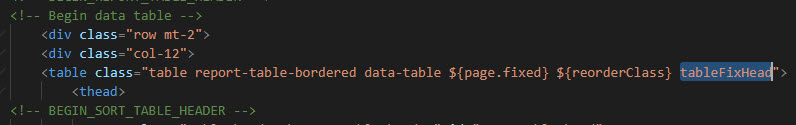
</style>To have a the data table use this sticky header, you will need to add the ‘tableFixHead’ (without the quotes) to the list of classes on the <table> element.

Save your m-Painter and re-run the application to see the sticky header.
