The status feature gives developers the ability to add transitions between common milestones in a workflow. Good examples of this could be the evolution of an order (from entry, to processing, to fulfillment, to shipping, to possibly a return). Once configured, the status feature gives developers the opportunity to add buttons, badges, or pull-down options to common pages, which give users the ability to advance a process along the pre-defined path. Developers can specify which user types have control over certain workflow milestones and also require notes/comments explaining the transition. For example, a manager would be the only user who could authorize a return for an order and a reason for the return. Coupled with the workflow designer, developers can trigger actions (such as emails) when statuses are transitioned.
Supported Templates
Bootstrap: Data List with Web Form, Single Web Form, and Calendar.
Video Walkthrough
Getting Started
From the Application Workflow Statuses screen, you can define the status options, how to allow the user to transition between statuses, and also set which user roles have authorization to set specific statues. Once the status options are transitions are set, you can insert different methods of setting the status from m-Painter. Both sections will be covered in this documentation article. When a user transitions between statuses, the value of the chosen status field is updated on the database and reflected appropriately on the screen.
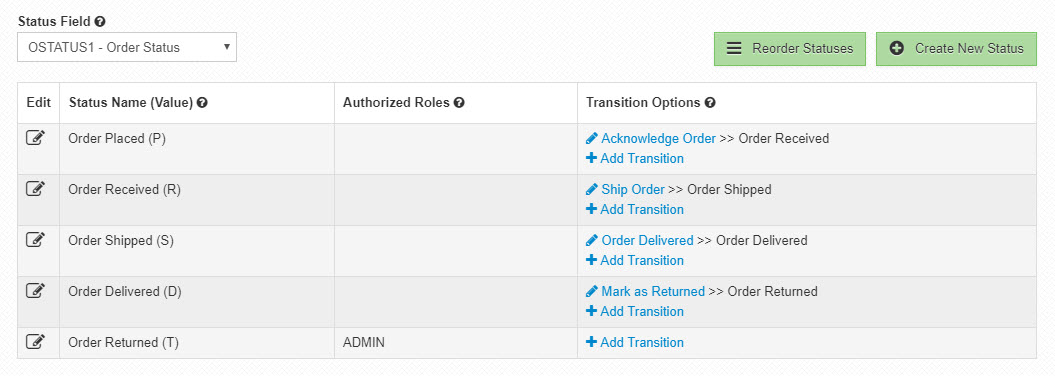
Status List

Status Field
Select the appropriate field from the maintainer that controls the status value.
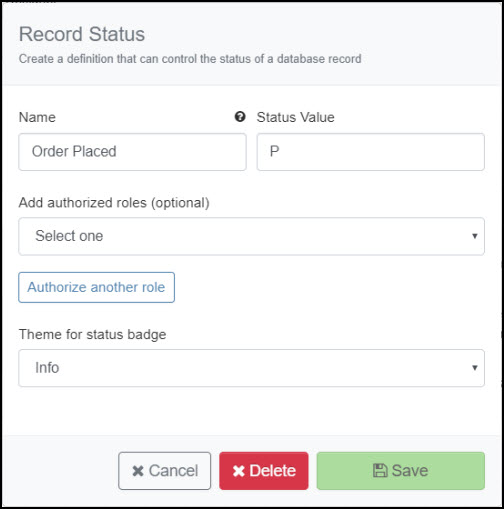
Creating Statuses
Name: Each status must have a name/description. This is the text that is displayed on the screen as the current status badge.
Status Value: The value that represents the name/description text of the status. Also serves as the value to be written to the database when transitioning.
Authorized Roles: (Optional) If selected, only users with these roles will be able to transition TO this status. In the example screenshot, any user will be able to view the status as ‘Order Delivered’ or ‘Order Returned’, however only an ADMIN user will be able to transition from ‘Order Delivered’ to ‘Order Returned’.
Theme for Status Badge: This allows you to specify a color theme that will be tied to this particular status option when using a status badge (or pulldown menu) to display the status.

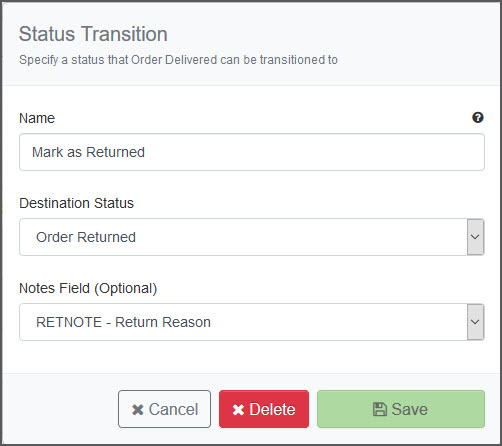
Creating Transitions
Name: The text displayed on transition buttons or pulldown menus.
Destination Status: The status that will be written when triggering the transition.
Notes Field: (Optional) If you would like the user to enter notes when making this transition, select the field that will contain the note/comment. This can be useful when an explanation or reason is needed for making a transition. Be aware, writing a note to a record will overwrite any previous note/comment value.

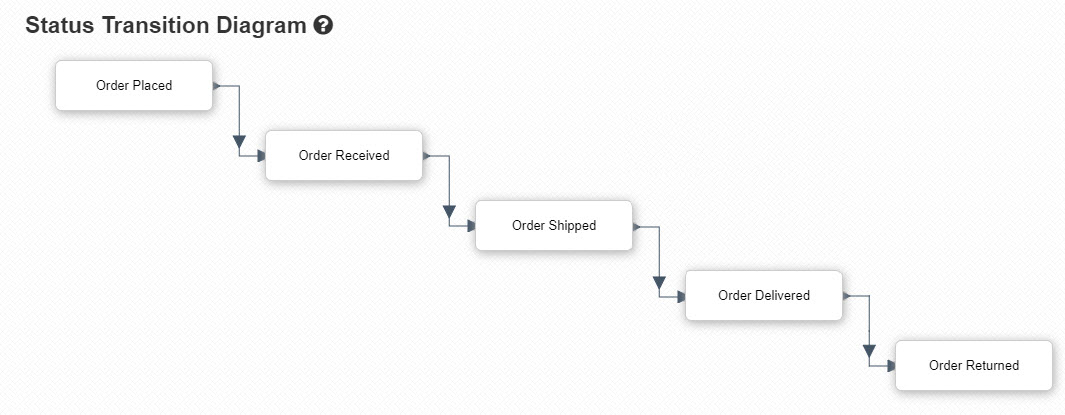
Status Transition Diagram
An interactive layout of how your statuses connect with each other. You may drag the status block around to visualize your status flow.

m-Painter Insert Status Option
You may add the ability to transition between statuses in any application type. When a status is transitioned, the selected maintainer will be called in the background to update the status appropriately.

m-Painter
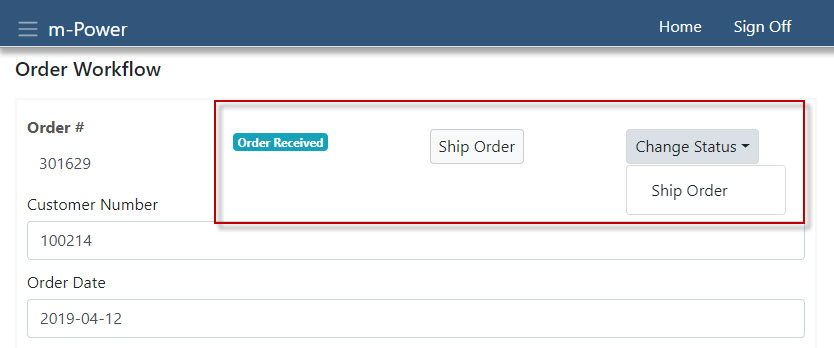
To insert the pictured status options in m-Painter, right-click on the desired location to open the context menu. Next, select ‘User Interface’ and ‘Insert/Edit Status Option’. Below are the available status options.
Status Badges
A read-only badge that displays the status name based off the current status database value. If transitioned, the badge will immediately reflect the changed status name.
Button List
A clickable button that will display the next transition statuses. When clicked, the new status value is immediately updated on the database and reflected on the screen.
Pulldown Menu
An interactive drop down menu shows statuses available for transition. When selected, the new status value is immediately updated on the database and reflected on the screen. This option gives you the ability to customize the pulldown menu text.
Other Notes
- Promoting to Production: Promoting a maintainer via the Promotion Utility will automatically promote the workflow/status file. Otherwise, this file is generated in mrcjava/WEB-INF/classes/[DICTIONARY] as MXXXXXs.json. Replace MXXXXX with the maintainer application number.
- Browser Support: All modern browsers are supported. Internet Explorer does not support the workflow status designer in the development interface. However, runtime capabilities are supported. For example, a developer can create a status workflow design in Chrome and a user can execute said maintainer with status transitions in Internet Explorer.
