The Calendar maintenance template is a full-featured web application that allows users to both view their data, as well as modify it one record at a time. This template allows users to view their data in a calendar format, and easily work with this data in a drag and drop format to change dates. In addition, the calendar template supports the standard maintenance action modes, including:
- Add
- Update
- Delete
By default, this template consists of three screens: one screen for listing records in calendar format, another to allow for maintaining records, and lastly a selections dialog for searching. An optional parameter allows developers the option of combining these functions into one screen for increased usability. This template allows users, or developers, to specify whether the calendar display should appear in month, week, or day format.
Additionally, developers can control whether or not the update feature is enabled for this application. When the update feature is turned off, this application behaves similar to the standard calendar retrieval, but with many more features.
Template Features
Below lists out all the template features offered by the Calendar maintainer.
Tables/Fields
Here you will see/modify the table you have selected for your application. Here you can create or modify joins to other tables as well. When tables are selected, only the primary table can be modified, by default. This is done to protect developers from accidental cascading changes. This behavior can be modified within the application properties.
To learn more about the Tables/Fields section, please see here.
Field Settings
Here you will find the settings for all the fields in the application. Maintainer templates have unique features that gives the developer methods of pre-formatted alternative inputs (simple dropdown lists, radio buttons, and checkboxes), form validation and auditing.
You can find out more in detail about these options here.
Dimensions
When building maintenance applications, a developer’s dimension selection is analogous with selecting a Primary Key. This selection will tell m-Power how this table is unique. If the dimension key(s) are not unique, then multiple records will be affected when a record is modified or deleted. When working with a Calendar application, be sure to select the dimension key(s) by the fields that make your table distinct.
To learn more about Dimensions, please see here.
Filters
Filters can be created over any database fields or calculations. They allow you to restrict the records that will be returned from the database at runtime.
To learn more about Filters, please see here.
Calculations
Calculations are a very powerful feature of m-Power; with calculations, developers can create logical fields that will apply to the current application only. This can be used to include SQL code in a field, such as cast a numeric field as character, create date conversions, inserting the current date and time, and much more.
To learn more about Calculations, please see here.
External Objects
This feature allows developers to connect m-Power application with their current business logic, or to extend m-Power capabilities by allowing developers to write their own Java, RPG, or SQL programs, and integrating these programs into the applications. m-Power utilizes “locations” to connect the external objects, these locations vary depending on what the external object does and when it should be executed. The following locations are supported in this template:
*AFTERACT This location calls the object after a user either Adds, Updates, or Deletes a row.
*AFTERADD This location calls the object only after a user Adds a row.
*AFTERDLT This location calls the object only after a user Deletes a row.
*AFTERUPD This location calls the object only after a user Updates a row.
*BEFOREACT This location calls the object before a user either Adds, Updates, or Deletes a row.
*BEFOREADD This location calls the object only before a user Adds a row.
*BEFOREDLT This location calls the object only before a user Deletes a row.
*BEFOREUPD This location calls the object only before a user Updates a row.
*CALCOBJ This location calls the object for every row, after performing calculations.
*READRECRD This location calls the object for every row, before performing calculations.
*INITACT This location calls the object when the page loads, no matter the action mode.
*INITADD This location calls the object on page load, only when the user is Add mode.
*INITDLT This location calls the object on page load, only when the user is in Delete mode.
*INITUPD This location calls the object on page load, only when the user is in Update mode.
*REDIRECT This location is deprecated in this template.
*AFTADDRE This location is deprecated in this template.
*AFTDLTRE This location is deprecated in this template.
*AFTUPDRE This location is deprecated in this template.
*FLDVALID This location calls the object to validate fields before every action.
To learn more about External Objects, please see here.
Smartlinks
SmartLinks allow developers to easily link one application (Retrieval, Report, or Maintenance) to any other application, passing key data automatically. The benefit of SmartLinks is that it allows users the ability to quickly “drilldown” into other applications based on the selected row. By passing parameters automatically when creating a link in m-Painter, Smartlinks save the developer time by simplifying the process.
To learn more about Calculations, please see here.
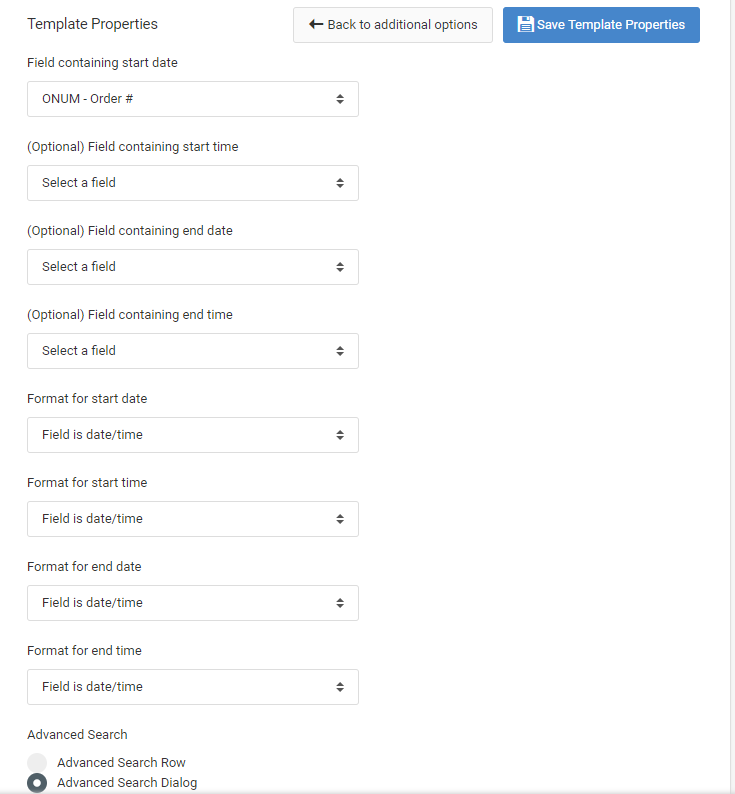
Template Properties
The Calendar template is unique in that it is calendar based. The developer needs to indicate which date field should be mapped on the calendar.
- Field containing start date: Select the field from your application which will make up your start date. If your table only uses one date field, select it here.
- Field containing start time (Optional): If you would like your application to use a start time, select the desired field from the dropdown list.
- Field containing end date (Optional): If you would like your application to use an end date, select the desired field from the dropdown list.
- Field containing end time (Optional): If you would like your application to use an end time, select the desired field from the dropdown list.
- Format for start date/time, and end date/time: If your field is a true date or time, you may leave this option set to ‘Field is date/time’. Otherwise, select the appropriate format for your field.

To learn more about Template Properties, please see here.
Workflow Designer
The Workflow Designer is unique to maintainer templates and lets you configure actions that you would like to trigger when a record is added, updated, or deleted from this application.
To learn more about the Workflow Designer, please see here.
Edit Properties
The Edit Properties section allows you to control the behavior of the application. Every m-Power application has properties, however the list of available properties will be different depending on the template selected.
- Calendar Options
Clickable Event — This property allows developers to control whether end-users can click on an event. Doing so will open a modal window displaying details about the event. Additionally, users can modify the record, if applicable, from this option.
Activate Drag and Drop — Enabling this feature gives the end-users the ability to drag and drop their calendar events to a different day. Doing so will automatically commit the change to the database.
Confirm Drag and Drop — This property is only applicable when the Drag and Drop feature is enabled. The purpose of this property is to control if a confirmation window should appear after a user drags a calendar event to a new date/time. If this property is set to No, the change is committed immediately. If the property is set to Yes, the user will need to first confirm their change.
Default Calendar Layout — This property controls the default behavior of this calendar. While the user can override the default behavior, you have the ability to decide if the calendar should load in month, week, or day view.
Detail Window Behavior — This property is only active when the “Clickable Event” property is set to Yes. This property controls the location of the detail window when a user clicks on a calendar event.
Show Weekends — This property controls whether Saturday and Sunday will be included in your calendar display.
URL Parameters
A complete list of runtime parameters that can be passed to an Calendar template can be seen by using Parameter Listing (help=1) tool.
To launch this feature, simply add ?help=1 to the end of the URL of any m-Power application and hit Enter.
ex. http://mpowerserveraddress:8011/mrcjava/servlet/DICTIONARY.M00010s?help=1
For more information on the Parameter Listing tool, please see here.
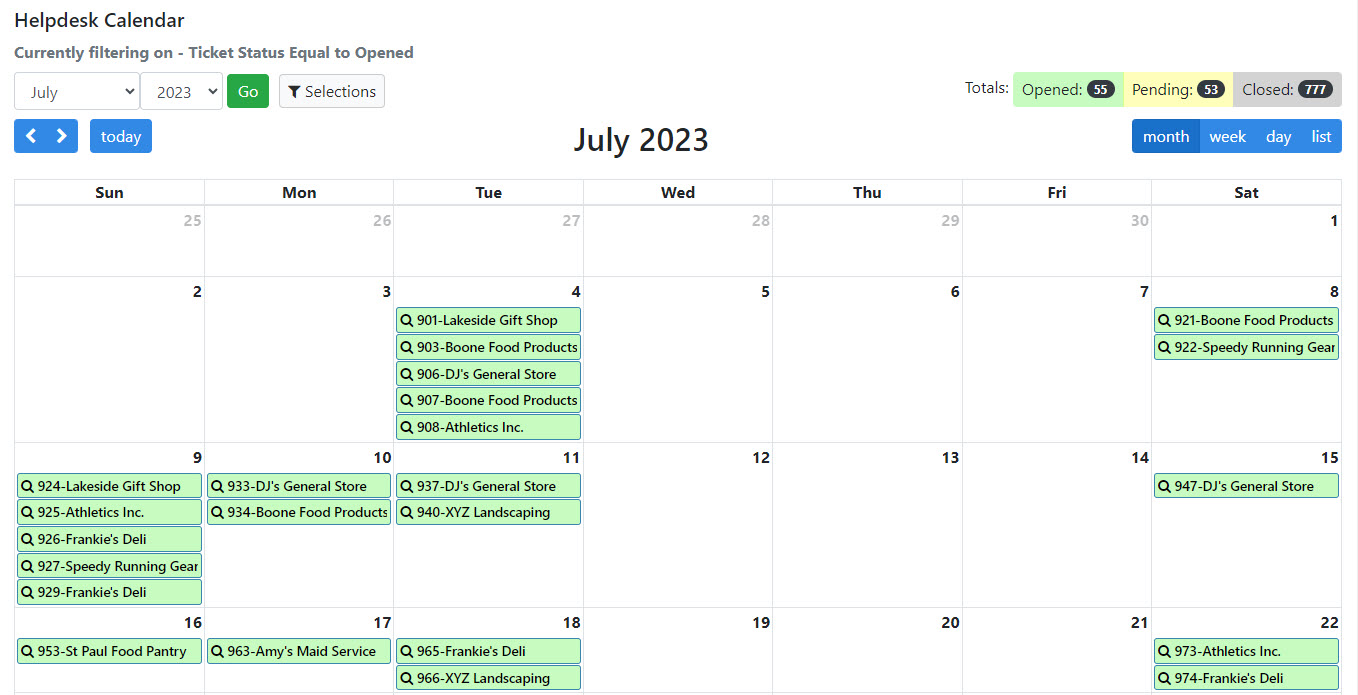
Template In-Action