Overview
The Quicklists feature are reusable custom lists created by the developer. Specifically, each quicklist contains a list of key pairs (value/description).
They are static lists, meaning they are not tied to any specific database table. Quicklists can be used for the following purposes:
- Dropdown lists
- AJAX features
- Application lookups
- Key Pairs.
Video Walkthrough
Quicklists – when to use them?
Quicklists are very handy and efficient when customizing your applications within m-Painter, as they allow you to make a list within the m-Painter editor of the current application, removing the need to detour in order to create additional applications.
Quicklists are most useful to the developer when the list itself will contain a finite number of options.
Lists such as:
- Yes/No (Y or N)
- Male/Female (M or F)
- Month names and numbers (1,2,3….12)
- Region (ex. Midwest, Rust Belt, South West, Pacific)
are all excellent use case scenarios for making a quicklist.
Example / Implementation
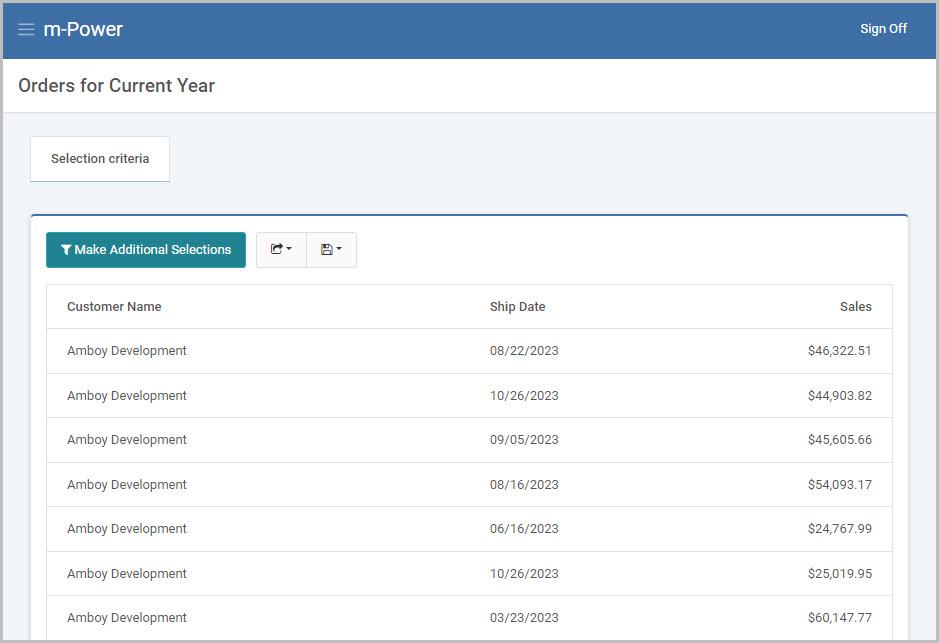
In this example report, a handful orders from the past year may be seen.
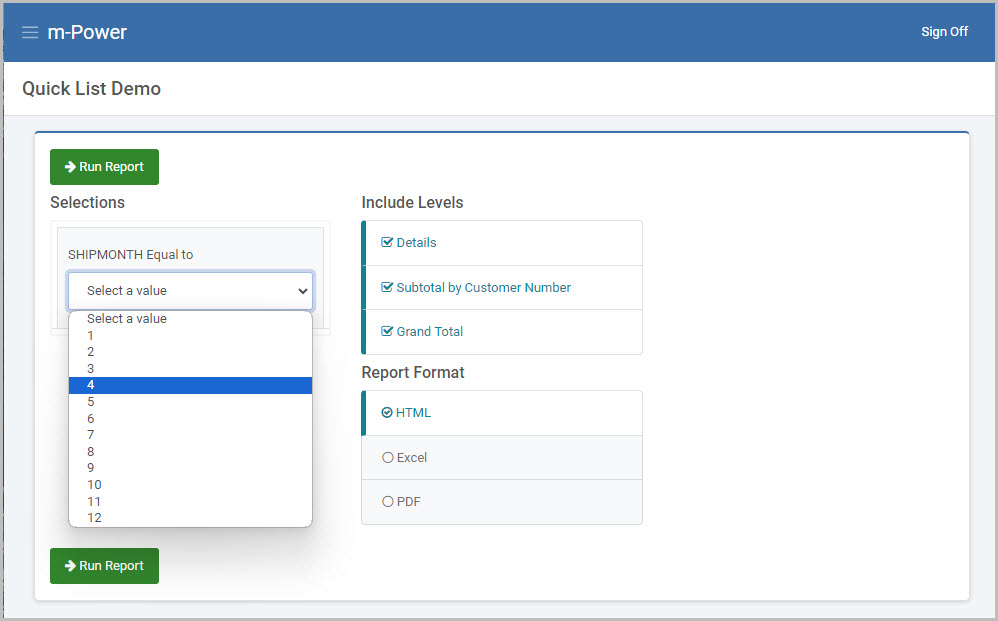
With a runtime selection and dropdown list currently added in, the orders can be filtered conveniently by month. The list displays all possible values for month that may be selected at runtime (1,2,3…12).
While this list makes sense, being able to display these values as their month names rather than a number would be more readable to the end user. Creating a Quick List will be the easiest and quickest to display month names in the dropdown list.
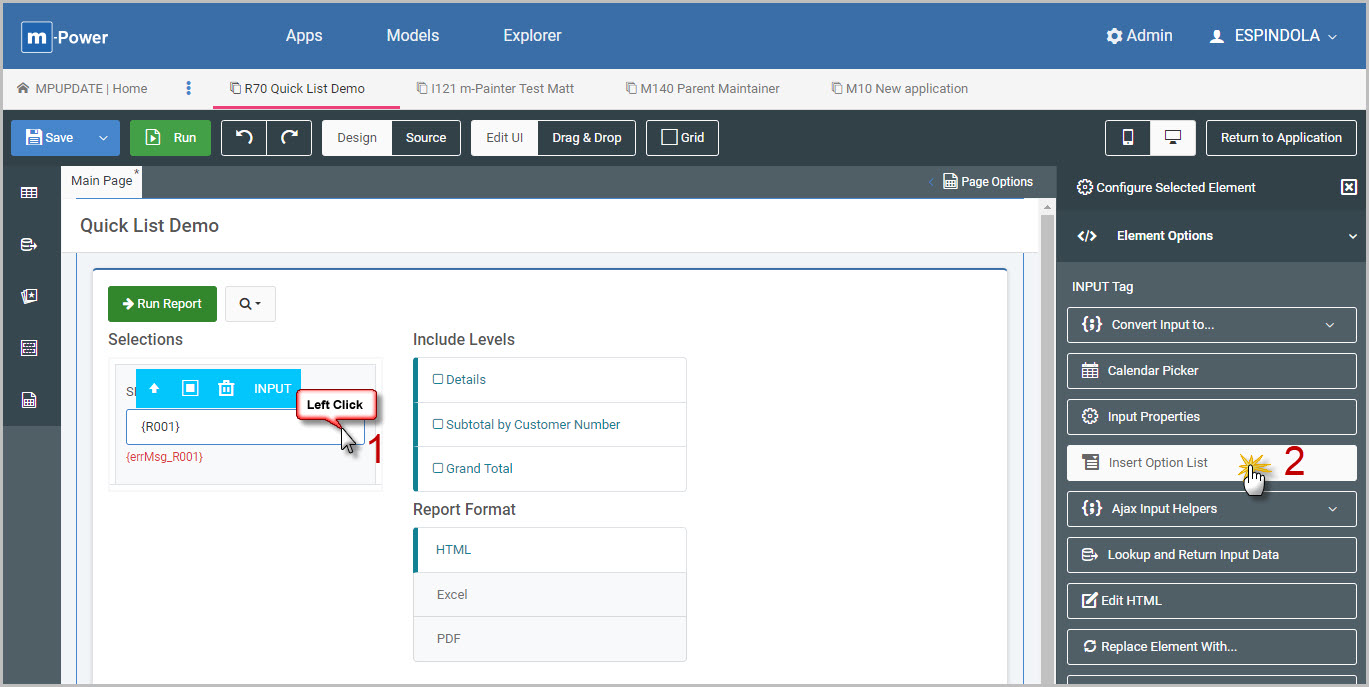
In m-Painter, while editing the main page, and click on the input field for the month filter input and select Insert Option List, as shown in Figure 3.
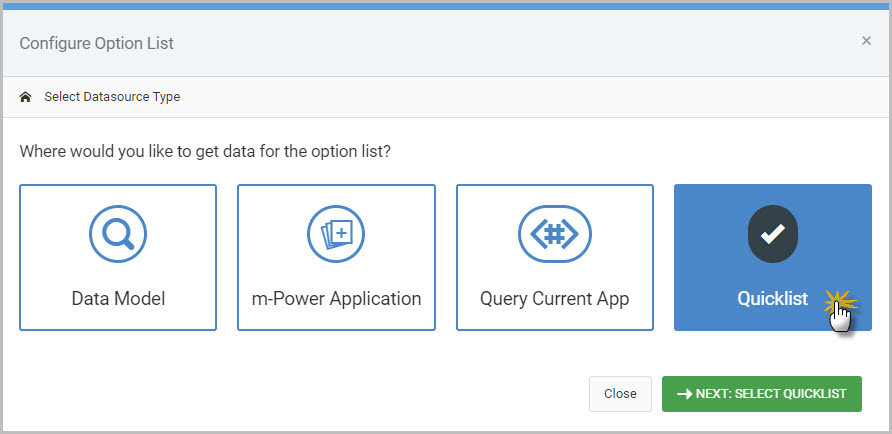
In the following modal (Figure 4) select “Quicklist” as the type of list to make.
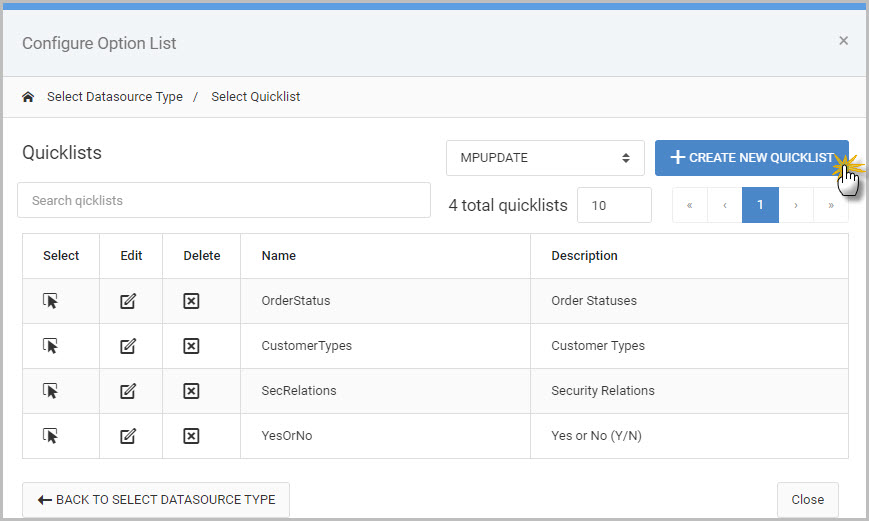
One the next screen (see Figure 5), a list of any previously created quick lists will be displayed for re-use, editing, or deletion.
Otherwise, a new quicklist may be created via the blue “Create New Quicklist” button.

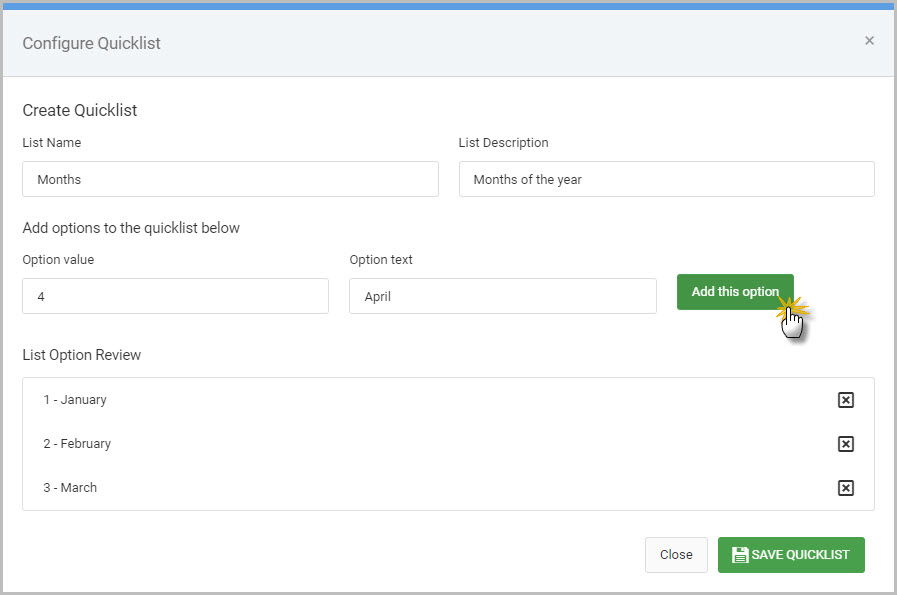
On the Configure Quicklist screen, simply provide a list name, description, and then begin entering in each list value for this new quicklist.
When entering values for the list, the “Option value” is the value that will be sent to the database, whereas the “Option text” is what is displayed in the dropdown to the user. Each option pair may be added by press “Add this option”, as shown in Figure 6.

Once completed, press Save Quicklist. Simply select the created Quicklist on the next screen and proceed to the List Configuration screen.
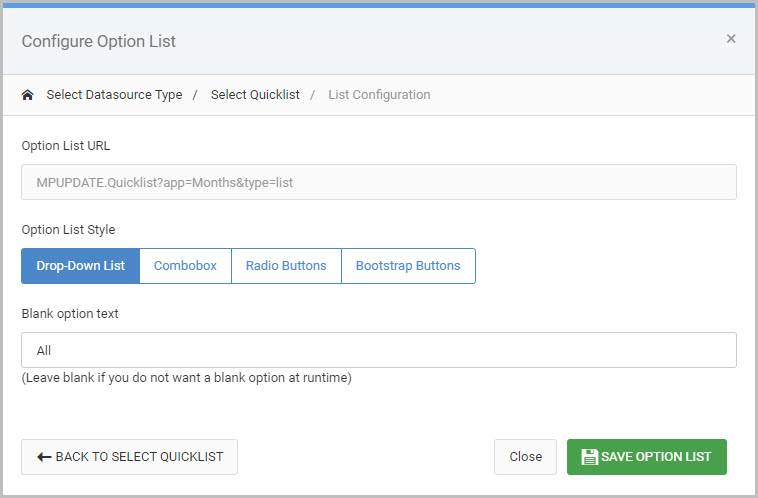
On the List Configuration screen (Figure 7), choose the List Style (Drop-down, combobox, radios, or buttons) and the if desired, put a blank option text value i.e. an “All” value.

Once done, press “Save Option List”. Be sure to save the changes to the m-Painter editor before re-running the application.
Promoting Quick Lists
Created quick lists are stored are in the quick_lists.json file within /mrcjava/WEB-INF/classes/DICTIONARY. To use created quick list(s) in production applications, please ensure to promote this ‘quick_lists.json‘ file over to this same directory in the production environment.