Overview
Controlling the layout of elements on an HTML page has a tendency to be a clunky and time-expensive task. The Grid Layout feature from m-Painter allows developers to have much easier control with adding new elements to the page as well as having pinpoint control of where they are located. This document will demonstrate how to configure the grid row layout of an application’s HTML.
Video Overview
Toggling Grid Mode
Clicking the ‘Layout’ button from the main menu allows the developer to toggle either “Form” or “Grid” Mode. To enter grid mode, click on the “Grid” button.
Once Grid Mode is enabled, the WYSIWYG page separates each element on the page into an independent and outlined section.

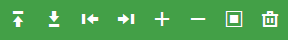
Hovering over a section will highlight which row is currently active and will indicate this by outlining the section in blue. Hovering over the desired section will show the green grid layout menu.
Grid Row Options

- Up arrow — Inserts a row above your selected row
- Down arrow — Inserts a row below your selected row
- Left arrow — Insert a column to the left of your selected element
- Right arrow — Insert a column to the right of your selected element
- Plus icon — Increases the size of the selected element. Keep in mind your page is organized by 12 columns. This means that, by adjusting the size of the columns, you are instructing m-Power to take up some of those 12 available columns.
- Minus icon — Decreases the size of the selected element.
- Box icon — Wraps the selected element in a container.
- Trash icon — Removes the selected icon.
Configure Row Layout
To control the layout of the row, utilize the arrows and plus/minus icons on the hover menu to properly resize the selected HTML elements.
