There are several dictionary wide HTML, CSS, and JavaScript files that can be edited in m-Power. Each of these files will open in the same split screen editor that allows you to easily preview your changes. Additionally, several of these files allow you to create secondary versions, giving you the flexibility to include with applications of your choice. This document will show you how to edit the following files:
- Header and Footer
- Stylesheets
- Custom JavaScript files
Header/Footer HTML
Editing the Dictionary header and footer files allows you to customize the look and feel of your applications to better match your organization’s branding. The header and footer are stored as separate html files (mrc_servlet_head.html and mrc_servlet_foot.html) in “m-power/mrcjava/WEB-INF/classes/DICTIONARY/” and are imported into all of your applications, unless otherwise specified. m-Power provides you with an editor to make changes to either of these files and preview the changes, all on the same screen. To do this, you will need to open the Admin slider –> HTML/JS/CSS FILES –> Select “Header/Footer HTML”. In these files, the following Freemarker substitutions may be used:
- ${visitor.user} – outputs signed in user (if security is enabled)
- ${visitor.now} – outputs the current timestamp
- ${visitor.library} – outputs the current dictionary
Application CSS
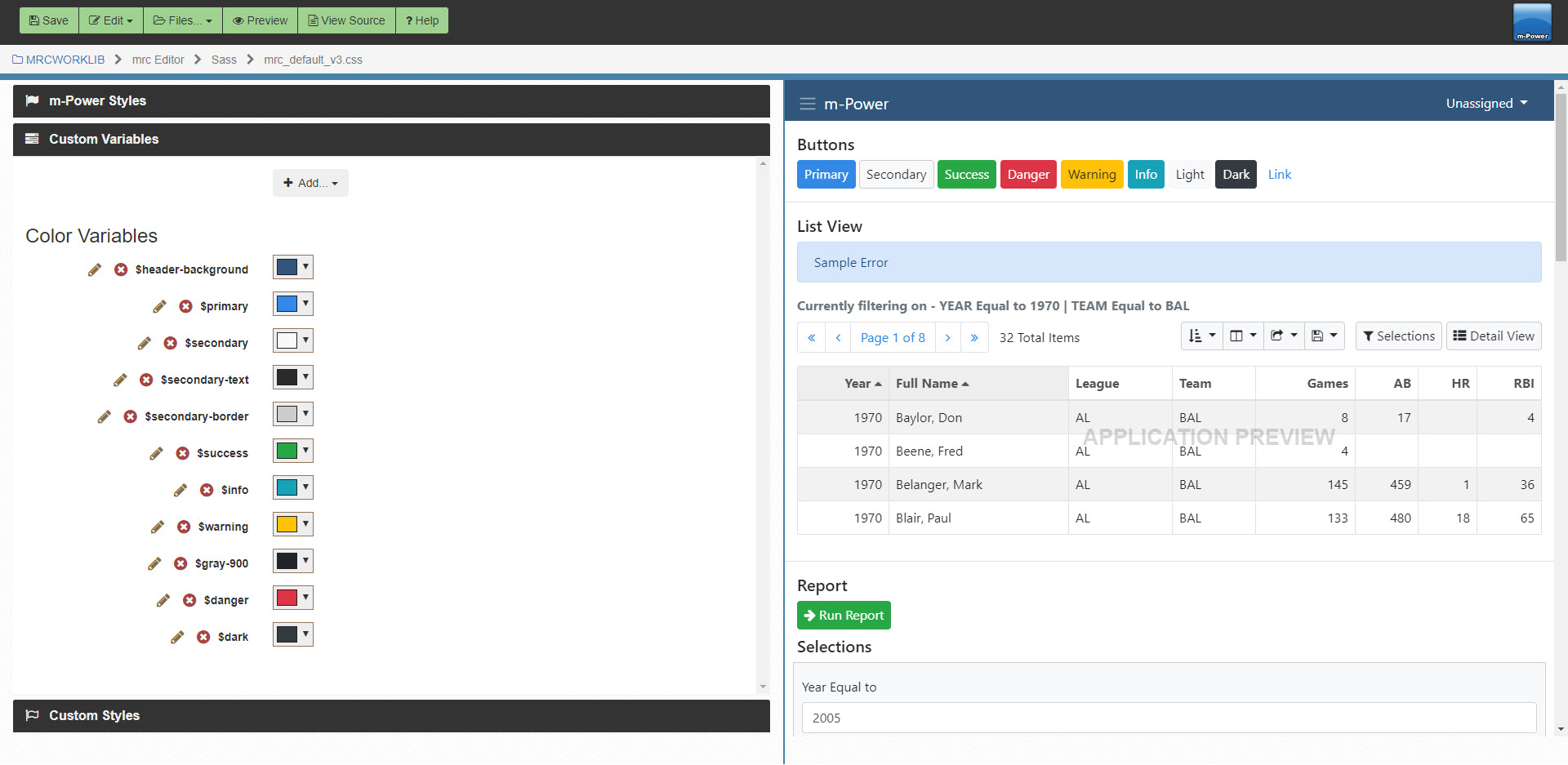
Editing m-Power Stylesheets does not require knowledge of CSS, however if familiar, developers are able to edit the CSS directly. This can all be done from the Admin slider menu -> HTML/JS/CSS Files –> Application CSS. Changing colors and fonts used throughout the dictionary is as easy as using the color picker or input (for fonts) in the Variables section and clicking Save in the top menu. The change will immediately be seen in the preview panel and in any applications. The variables are named to give you an indication of what they control. New variables can be created by clicking the Add button at the top of the list. Any new variables can be referenced as ‘$variable-name’ in the raw CSS (the following two sections).

m-Power/Custom Styles
The m-Power Styles section, allows you to edit the default styles defined by m-Power, while the Custom Styles section allows you to make your own additions to the currently open stylesheet. m-Power stylesheets are compiled with a pre-processor, known as Sass, before saving to the file. This gives you the option to use Sass features such as nesting CSS selectors, the ability to use variables, mathematical operators (*, /, +, and -), and much more. A brief tutorial on the basics of Sass can be found here.
Bourbon
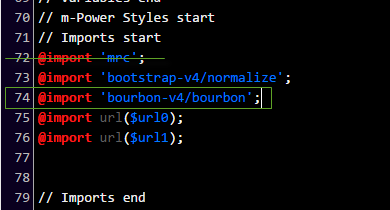
m-Power ships a Sass library called Bourbon that can easily be imported into your stylesheets. Bourbon simplifies the way you write CSS by providing several functions (called mixins) that when compiled will return several lines of CSS, leaving less work for you. A full listing of all available Bourbon mixins can be found here. While a very powerful tool, stylesheets using Bourbon take a few extra seconds to compile, so only necessary parts are imported by default to boost performance. To use the complete set of Bourbon mixins in any of your stylesheets, click the ‘View Source’ button at the top of the Stylesheet Editor. Find the section below and add the import for Bourbon. Then, remove the ‘mrc’ import as that file just imports a subset of Bourbon.

Creating Custom JavaScript files
Often developers will need to implement specialized client-side validation, UI effects, or any other component written in JavaScript. This code can be written in m-Power’s JavaScript editor and easily included in any of your applications. All dictionary JavaScript files are created in m-Power/mrcjava/mrcclasses/DICTIONARY/js/. Any existing code or plugins for this dictionary should be placed in that location.
Creating and Editing Dictionary JavaScript files
The Dictionary Custom JavaScript editor can be accessed in the Admin slider –> HTML/JS/CSS Files –> Dictionary Javascript. To Add a New JavaScript file or open an existing one use the Files menu on the top bar. The JavaScript editor offers syntax highlighting and linting, autocomplete (Ctrl-Space), Find (Alt-F), and Find and replace (Ctrl-shift-F), among other features.
Including JavaScript files in Applications
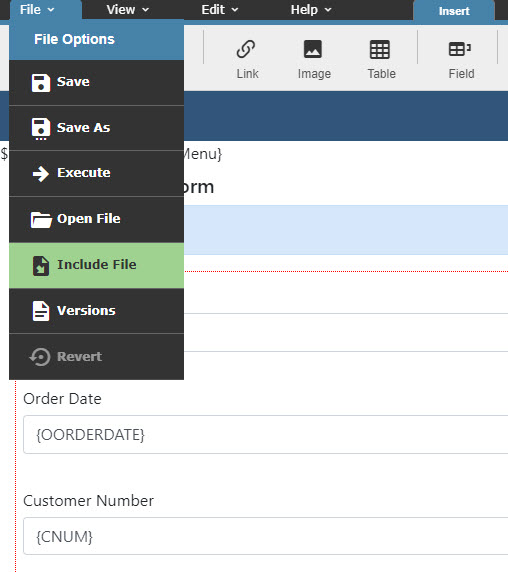
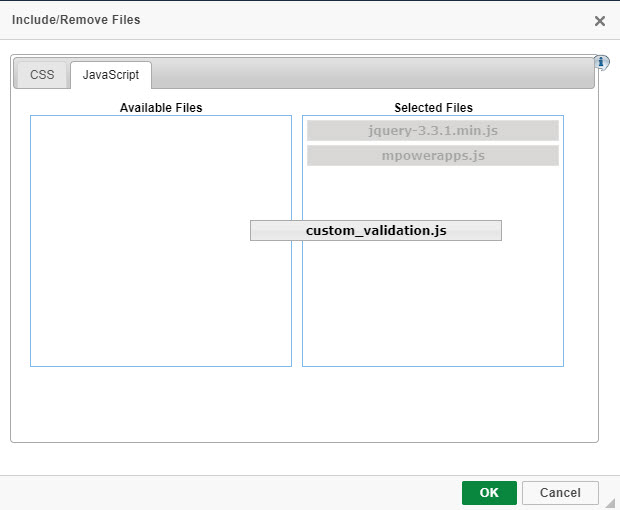
Once you have created JavaScript files, the next step is to include them in your application. To include JavaScript files in your application, you will need to open it in m-Painter and select “File Include” from the File menu. Then you will need to switch to the JavaScript tab and drag your files to the right hand column to include them in your application.


Promoting to Production
- Header/Footer HTML: These files are the mrc_servlet_head.html and mrc_servlet_foot.html files, respectively. In the Promote to Production utility, these are listed under the ‘Other Files’ tab.
- Application CSS: The default dictionary stylesheet file is mrc_default_v3.css. In the Promote to Production utility, this file is listed under the ‘Stylesheets’ tab.
- Dictionary JavaScript: Any developer created JS files are stored in ..\m-power\mrcjava\mrcclasses\DATA_DICTIONARY\js , where ‘DATA_DICTIONARY’ is the name of your m-Power data dictionary. These can be added manually to the Promote to Production utility if desired, and would be listed in the ‘Other Files’ tab.
