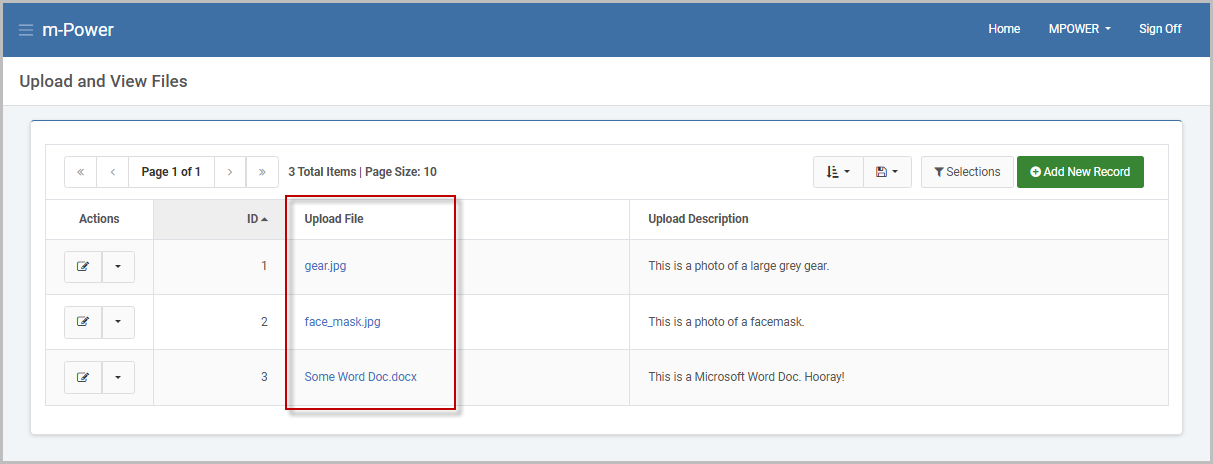
Once files are uploaded via a maintainer application, they may be viewed (downloaded) by the end-user. This functionality will need to be added into the application presentation via m-Painter. A developer will create a smartlink that references the path and name of the file.
Steps
The following example shows how to paint a download link into the data list page of a Data List with Web Form maintainer template. Feel free to utilize a different m-Power application template, as the concepts are exactly the same regardless of the template.
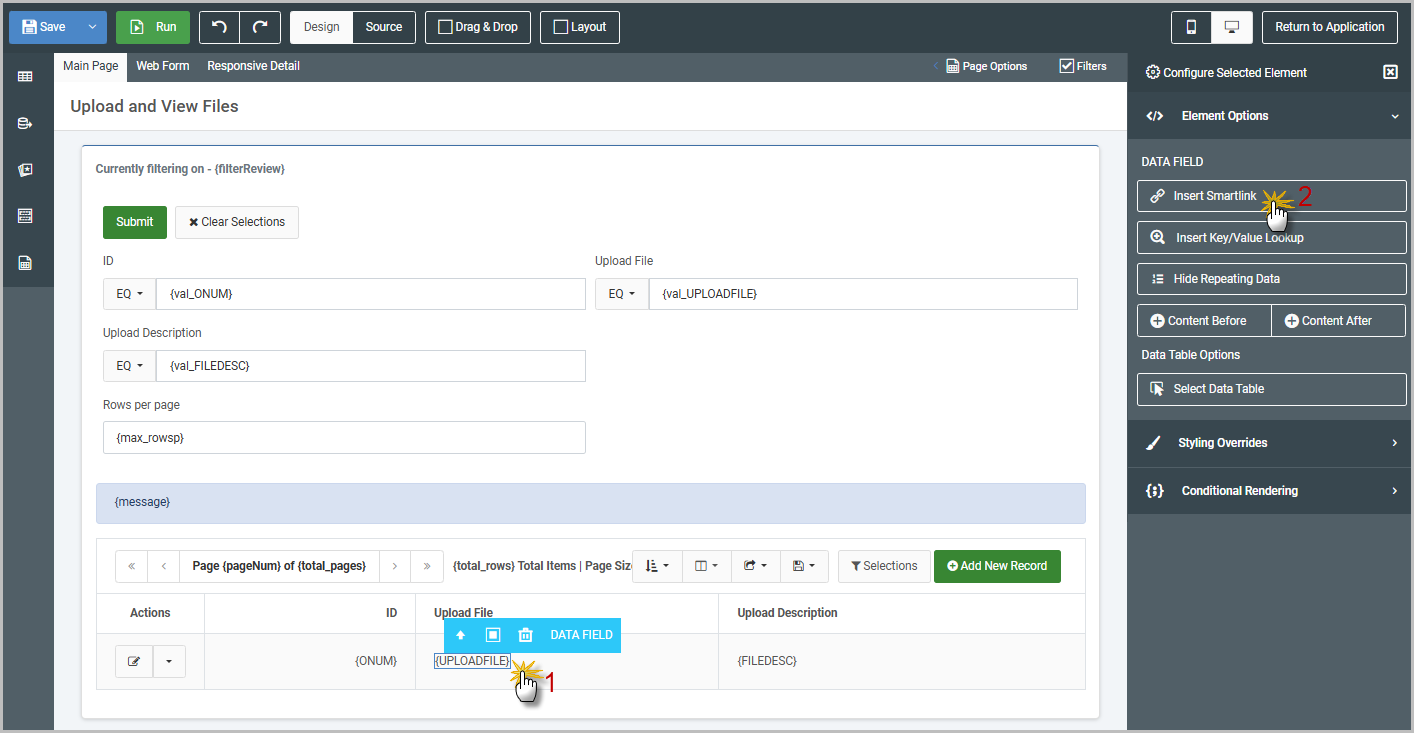
1. Select in m-Painter the data field that contains the name of your file name and choose to insert a smartlink on this field.

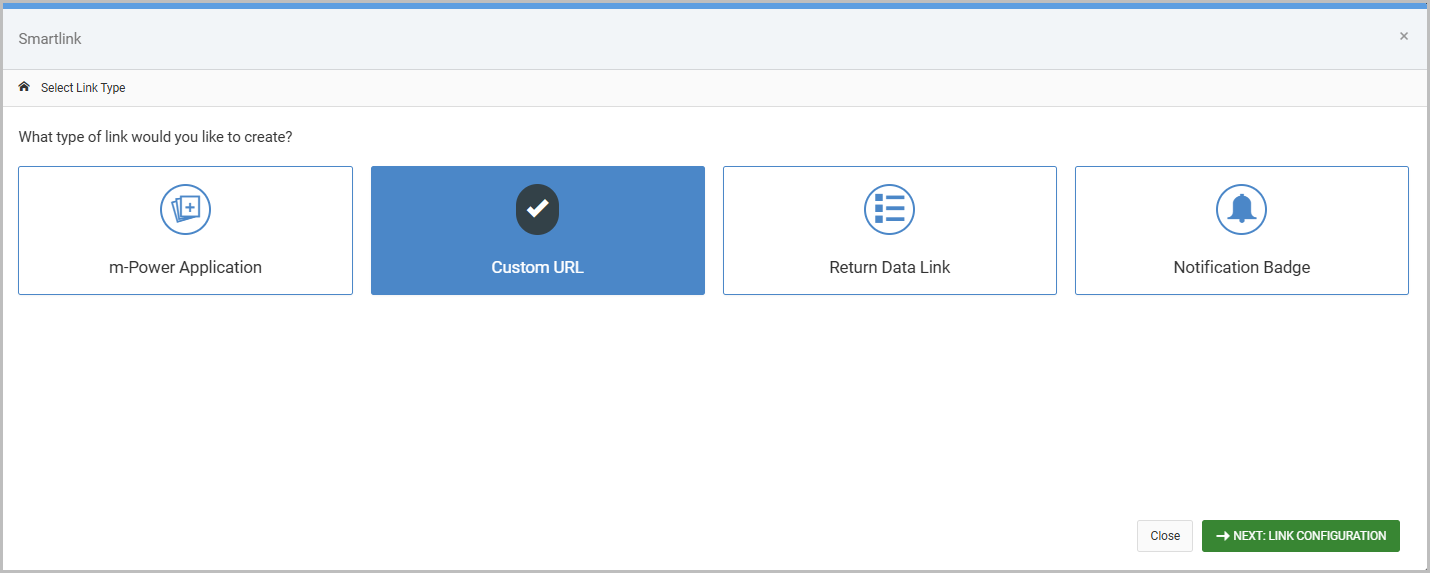
2. Select ‘Custom URL’

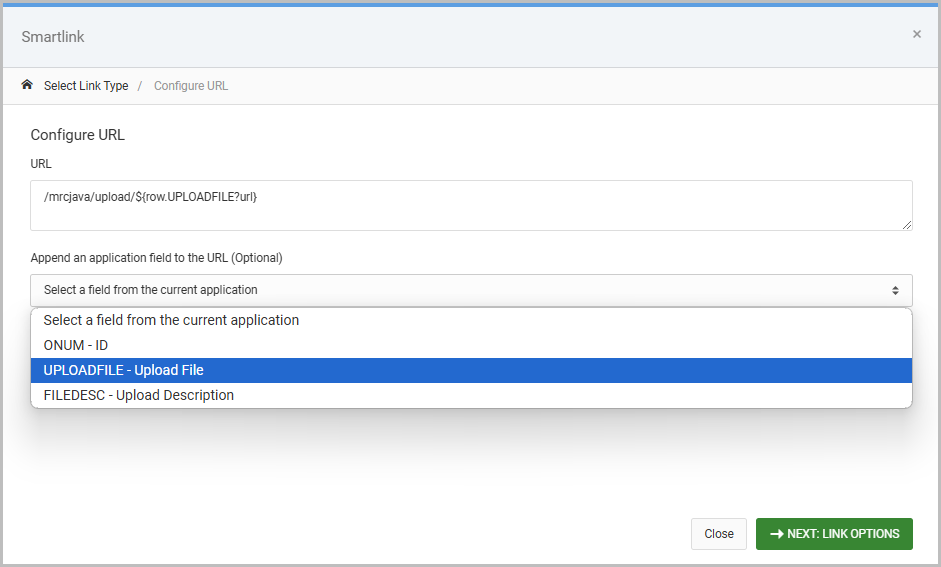
3. Configure the path to where your uploaded files are stored on the m-power server, starting with the /mrcjava directory. Use the “Append an application field to the URL” option to dynamically add in the filename field to the path.

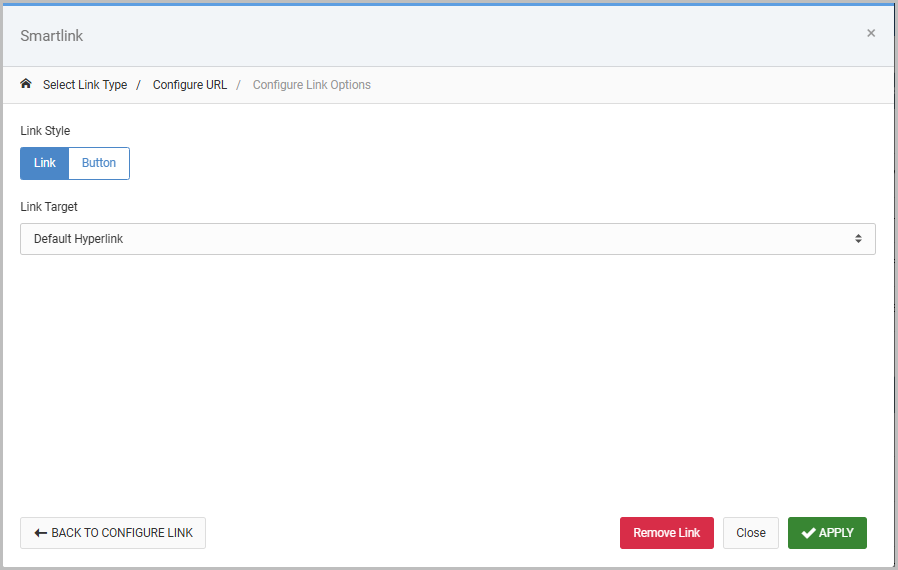
4. On the “Configure Link Options” screen, the link target will be ‘Default Hyperlink’.

5. Save m-Painter and run your application. The link created will download the file to the local machine.