Developing for Mobile
A discussion on how to not exclude customers
Created by Brian Duffey
Who am I?
- Brian Duffey
-
4 years consultant at michaels, ross, and cole

- 4+ years web application developer
- 3 years on mobile application solutions
Roadmap
- Introduction
- Traditional vs. Mobile
- Differences
- Concerns
- What can you do?
- Native
- Web App
- Hybrid
- Conclusion
- What will you do?
Roadmap
- Introduction
- Traditional vs. Mobile
- Differences
- Concerns
- What can you do?
- Native
- Web App
- Hybrid
- Conclusion
- What will you do?
Has anyone done any mobile work?

Good Mobile Sites
- Abercrombie & Fitch:
 |
| 
- Simplified interface sized for the device you are using
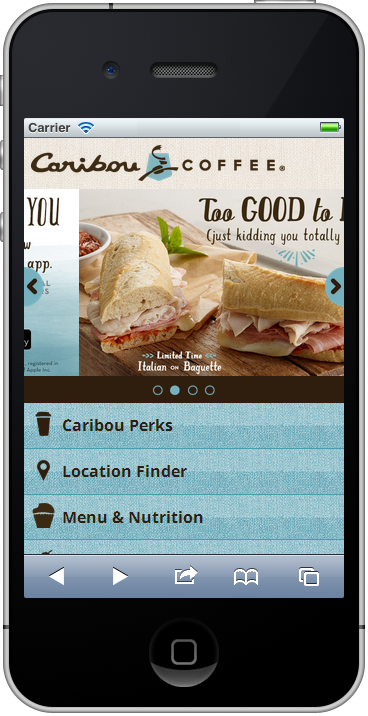
- Caribou Coffee:
 |
| 
- Brand awareness through colors
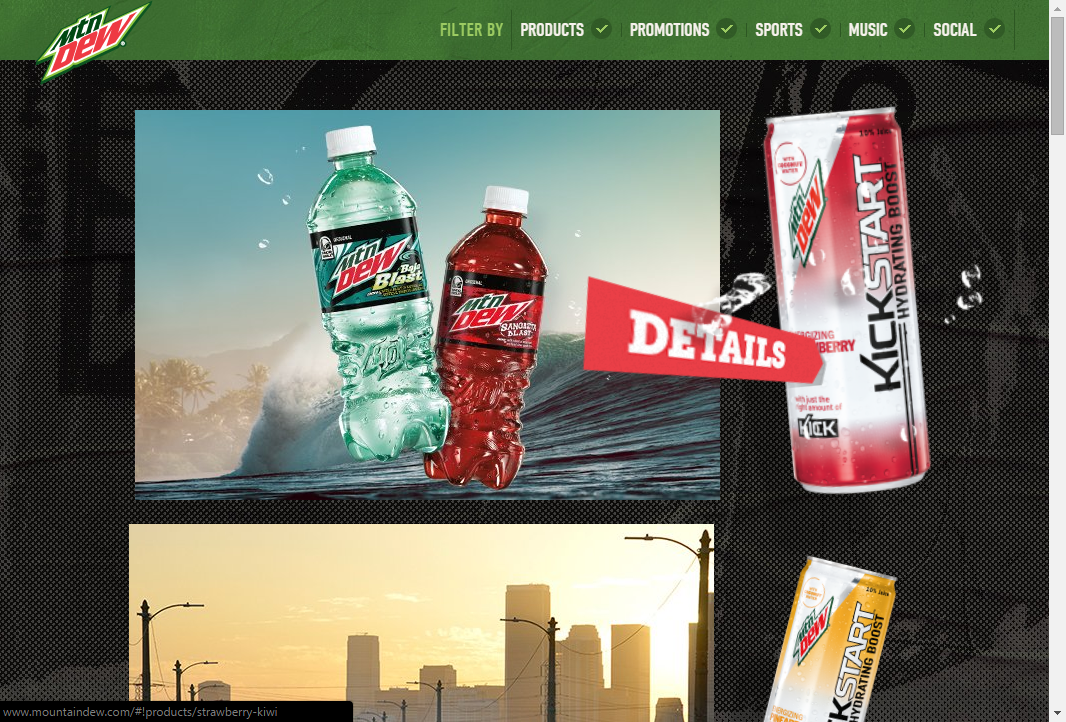
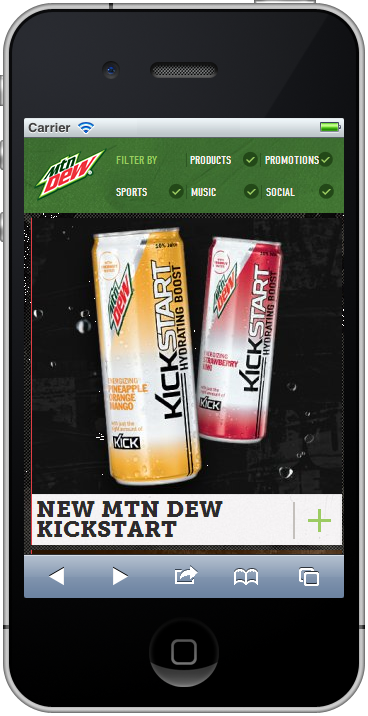
- Mountain Dew:
 |
| 
- Busy, interactive view that avoids feeling cluttered
Not So Good Mobile Sites
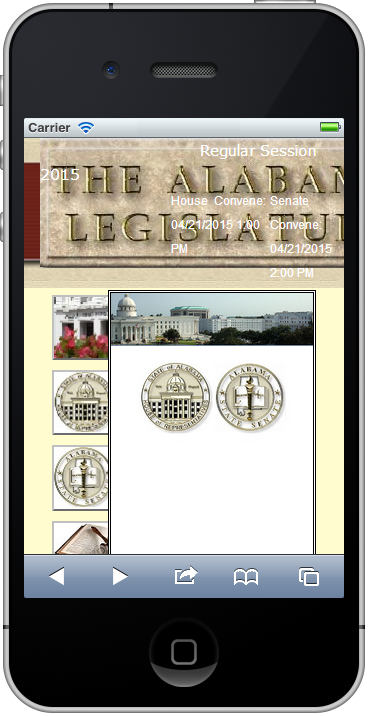
- Alabama Legislature:
 |
| 
- Overlapping, hard to read text
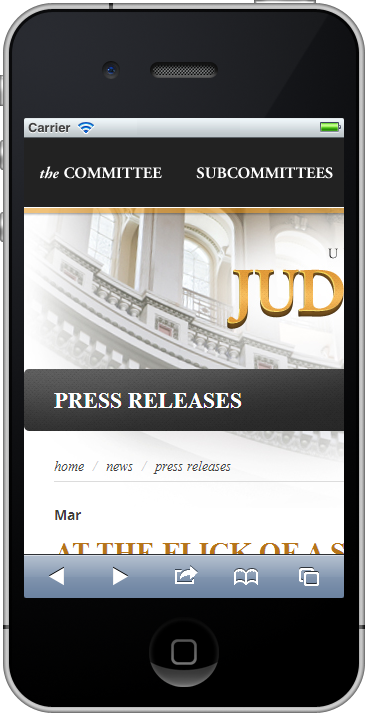
- Judiciary Committee:
 |
| 
- No mobile version, slow-loading content
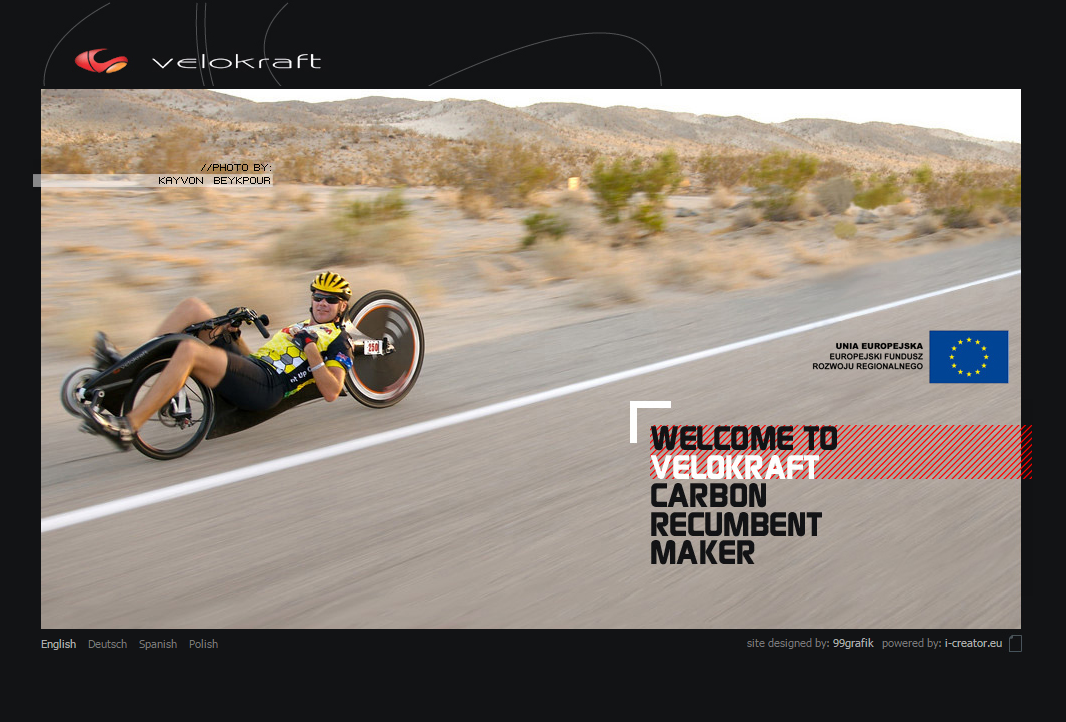
- Velokraft:
 |
| 
- Little content that is not sized for small devices
Traditional vs. Mobile



Traditional vs. Mobile
Traditional

|
vs. |
Mobile

|
|---|---|---|
|
|
Traditional vs. Mobile
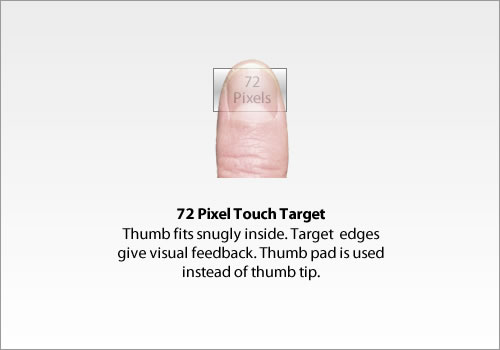
Touch
Traditional vs. Mobile
Speed
|



|
Traditional vs. Mobile
Agility
- Waterfall or linear approach is more traditional
- Agile approach might be quicker
-
Comparison:

Taken from http://www.agilenutshell.com
Traditional vs. Mobile
Connectivity
  
|
|
Traditional vs. Mobile
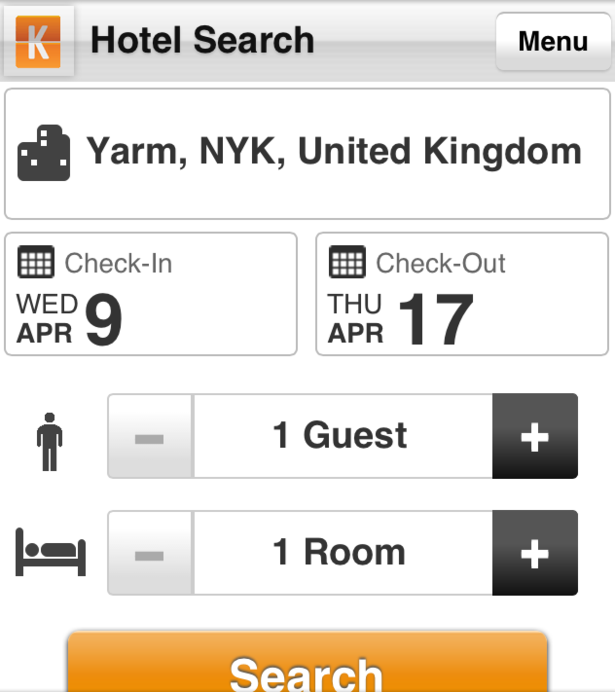
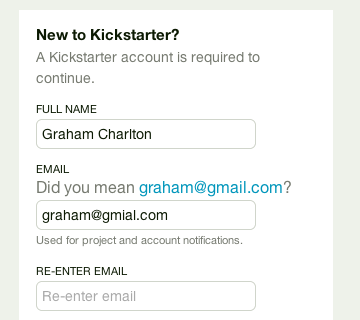
Input
- Virtual keyboards are 2.72 times slower
- Make input as easy as possible for users
- Kayak uses GPS and calendar
- Dribble demo by Murat Mutlu uses camera for input
- Kickstarter checks for typos

|

|

|
Traditional vs. Mobile

- April 21st, 2015
- SEO - Search Engine Optimization
- Tool to check what Google sees https://www.google.com/webmasters/tools/mobile-friendly/
Traditional vs. Mobile
Why is this a concern?
|


|



Roadmap
- Introduction
- Traditional vs. Mobile
- Differences
- Concerns
- What can you do?
- Native
- Web App
- Hybrid
- Conclusion
- What will you do?
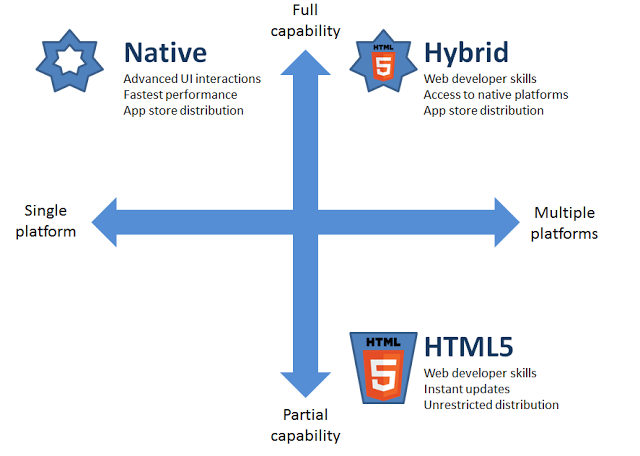
What can you do?

What can you do?
Native
Def.: written in language of device and installed locally



| Pros | Con |
|---|---|
|
|
What can you do?
Native - OS
| iOS | Android | Windows Mobile |
|---|---|---|


|



|


|

What can you do?
Web Apps
Def.: software that runs in browser, uses HTML, CSS, JavaScript



| Pros | Con |
|---|---|
|
|
What can you do?
Web Apps - HTML5
| What it is |

|
What it is not |
|---|---|---|
|
|
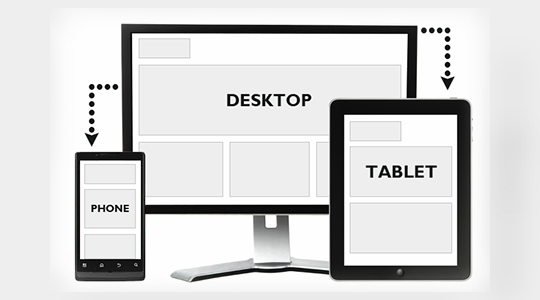
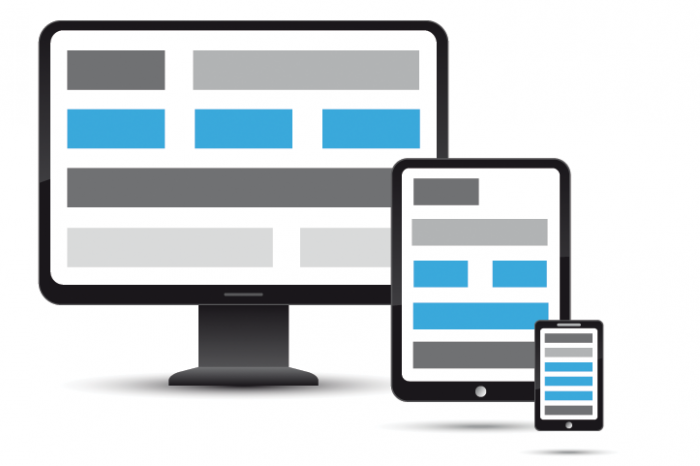
What can you do?
Web Apps - Techniques
| Adaptive | Responsive |
|---|---|
| Identifies user's device and serves up a prepared layer for them | Uses a fluid structure to display one layer in different ways |

|

|
What can you do?
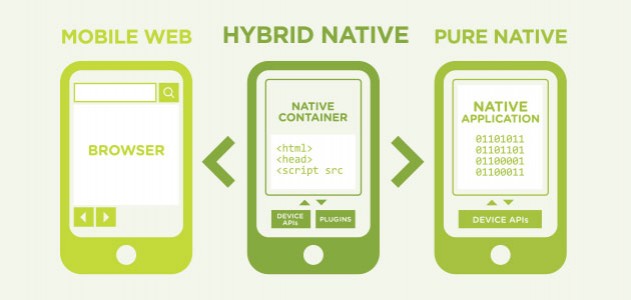
Hybrid
Def.: uses a native wrapper or compiler to display one set of code across multiple devices
| Pros | Con |
|---|---|
|
|
What can you do?
Hybrid - Types
WebView
- Native wrapper to display web app


Compiled
- Written in language that gets compiled into native languages



Roadmap
- Introduction
- Traditional vs. Mobile
- Differences
- Concerns
- What can you do?
- Native
- Web App
- Hybrid
- Conclusion
- What will you do?
Conclusion
- You should already have a website
- You should also ensure your website is mobile compatible
- The real question is not native vs. web app
- The real question is do you need a native app as well
Conclusion
Questions to ask
|

|
Conclusion
What do you need?
- Native - Best performance, most costly
- Web App - Universal approach, not capable of every feature
- Hybrid - Features of a native, performance of a webapp

Links
- My information:
- www.mrc-productivity.com/Services/Brian_Duffey.html
- webduffeloper.wordpress.com
- Twitter - @Duffmaster33
- Slides:
- Webinars:
Credits
- http://www.impactbnd.com/blog/9-awesome-examples-of-effective-mobile-website-design
- http://www.abercrombie.com/
- http://www.cariboucoffee.com
- http://www.mountaindew.com/
- http://www.webpagesthatsuck.com/dailysucker
- http://www.legislature.state.al.us/aliswww/aliswww.aspx
- http://judiciary.house.gov/index.cfm/press-releases?ID=62B4FDF5-C8F8-4674-9C2B-08E9A0E7E908
- http://www.velokraft.com/
- http://www.penthouse-magic.com/9-essential-responsive-web-design-best-practices/
- http://www.smashingmagazine.com/2012/02/21/finger-friendly-design-ideal-mobile-touchscreen-target-sizes/
- http://www.mrc-productivity.com/blog/2014/11/6-development-mistakes-that-will-kill-a-mobile-app/
- http://www.mrc-productivity.com/blog/2014/04/10-keys-to-a-great-mobile-user-experience/
- http://glinden.blogspot.com/2006/11/marissa-mayer-at-web-20.html
- https://blog.kissmetrics.com/speed-is-a-killer/
- http://www.statisticbrain.com/attention-span-statistics/
- http://www.mobify.com/blog/beginners-guide-to-perceived-performance/
- http://www.agilenutshell.com/agile_vs_waterfall
- https://econsultancy.com/blog/64669-21-first-class-examples-of-effective-web-form-design/
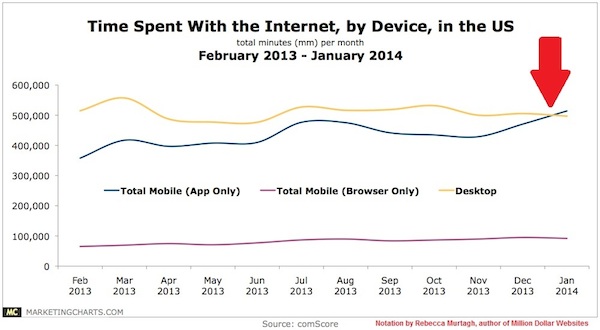
- http://searchenginewatch.com/sew/opinion/2353616/mobile-now-exceeds-pc-the-biggest-shift-since-the-internet-began
- http://www.sitepoint.com/native-hybrid-or-web-apps/
- http://www.macobserver.com/tmo/article/isuppli_joins_others_in_predicting_windows_phones_edge_over_ios_by_2015
- https://econsultancy.com/blog/64914-what-is-adaptive-web-design-awd-and-when-should-you-use-it/
- http://www.lukew.com/ff/entry.asp?1649